本篇会讲述一下两日内听到的分享的内容的感想。浪了这么多天,总算是到了干“正活”的时候了。这两天参加了 Modern Web 2017 大会。第一次参加台湾的技术大会,发现整个大会的氛围还是组织形式都和大陆的有非常大的区别,有非常多值得我们学习的地方。
大会硬件外设及周边
首先别的不说,官网 http://modernweb.tw 做的就非常的用心,居然在首页内藏了一个游戏,不得不说主办方的用心良苦。另外还有就是所有的大会都有在线的协作笔记,可以让参会者快速的录入学习内容并共享给大家。去年的时候有了解另外一个类似的台湾大会,他们也是有一样的东西。我觉得这个非常好,可以像上课一样记笔记,还可以把大家的笔记集合起来。另外还有几个非常有意思的地方:
他们别处心裁去除了分享后的 QA 环节,分享之后导师会坐在门口有问题的同学可以前去咨询,讲师会进行答疑。这样做既省去了大家的等待时间,也不会让问问题的人显得局促,让问问题的同学能尽情的问。
现场准备了连苏千也大赞不已的啤酒池,可以随便拿各种现场冰镇饮料!给酷夏带去了清凉,简直不能更赞!
图为冰镇啤酒池(苏千入镜
中午的时候会有闪电秀,每个人5分钟的演讲时间可以随便报名。这个我觉得无论是作为练习演讲或者是做软广什么的都是非常不错的机会。而且也能调动参会者的积极性,是非常棒的活动。
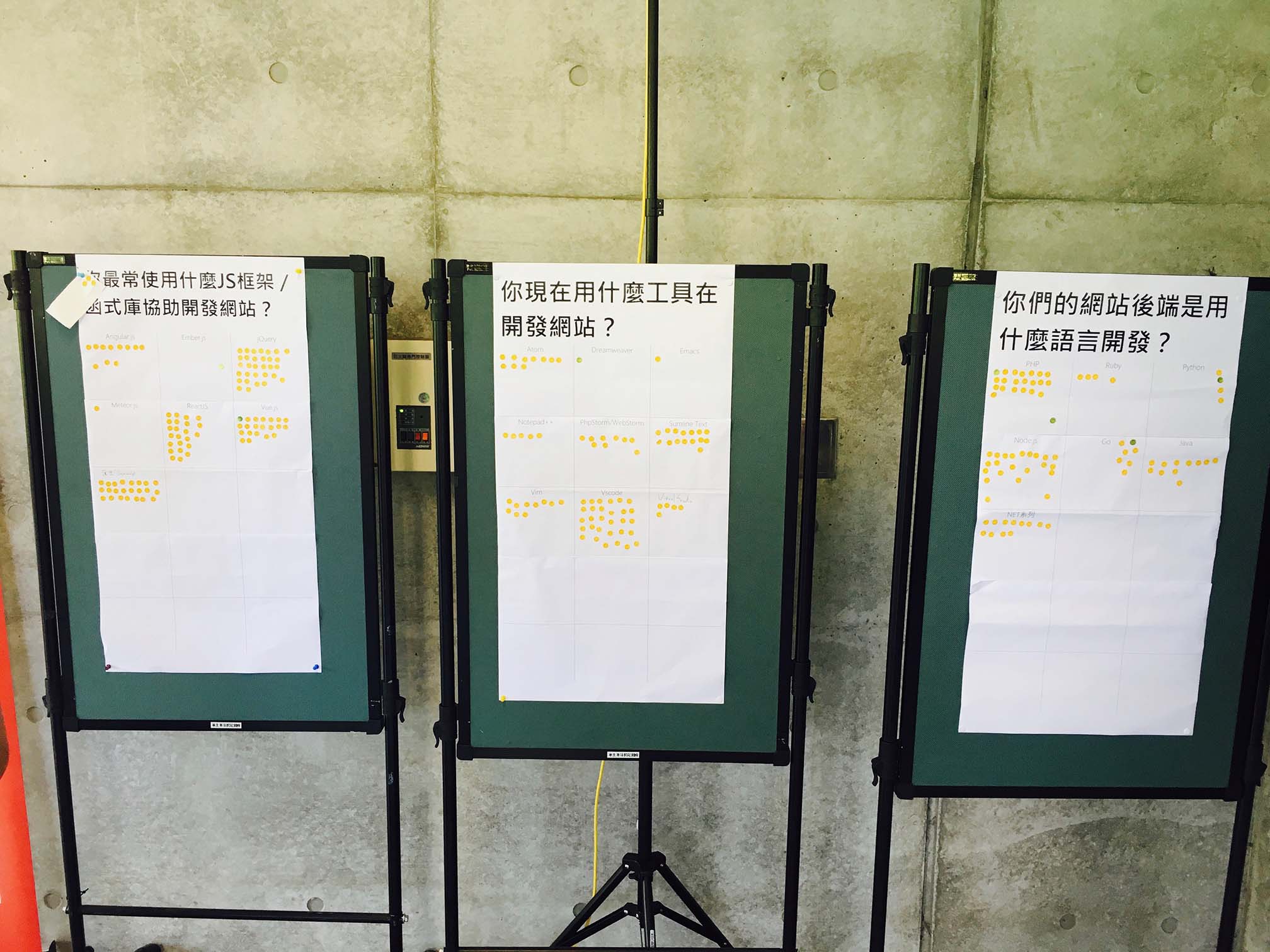
比较有意思的是有现场投票的看板,选了几个比较容易引战的话题“你用什么前端框架”,“你用什么编辑器”,“你用什么后端语言”来进行线下投票,非常有意思。如果是大陆搞的话毫无疑问就会搞成线上的投票了,不过我更喜欢线下的,更能调动现场的气氛。另外也还有线下的倒是投票,可以给喜欢的讲师投票,也是一个不错的活跃气氛方式。
 图为投票看板,从结果上来看前端框架 Vue 和 React 平分秋色,编辑器则是 VSCode 独领风骚,后端语言则是 Node, PHP, Ruby, Java, .NET 多语言成鼎立之势。
图为投票看板,从结果上来看前端框架 Vue 和 React 平分秋色,编辑器则是 VSCode 独领风骚,后端语言则是 Node, PHP, Ruby, Java, .NET 多语言成鼎立之势。
还有就是午餐准备的也很棒,有充足的空间给参会者吃午饭,还有可以充电的地方给大家的电子设备充电。不过这主要是因为本次大会在学校办的原因了,不具备普适性。
大会议题后感
说完了大会的周边下面就来说说大会的分享内容吧。本次大会设置了多个会场,由于分身乏力所以没有听所有的分享,下面只说说我听过的几场吧。对议题感兴趣的可以看看官网 http://modernweb.tw/agenda.html 放置的演讲 Slide。
第一日
The evolution and the future of web
第一天上午听了两场英语分享,一位是 Google 的《The evolution and the future of web》。讲道理前者的标题取的感觉有点标题党,说是 Web 的未来,结果最终其实是在讲解 Web Payment API 的,Web 的未来难道只有 Web Payment API?而且分享的同学声音有点沉闷乏味,本来英语不好的我听起来就更加乏力了,可能也是因为我没有看简介的原因,我感觉直接叫 Web Payment 之类的标题可能会更好一点。
Bots and AI
另外一位是 Slack 的《Bots and AI - Future of the Web with Conversational Interface》,Bots 话题我第一反应可能会讲人工智能方面的,可是听完之后发现其实是在讲如何在 Slack 中调用 http://api.ai 服务来做一个智能机器人,让我最开始听的时候感觉和预期有点落差。不过这位分享者英语非常地道,人也非常的风趣,像我英语这么差的人也能听得懂。虽然和我预期想听的不符,但是本次分享也是非常不错的内容,毕竟 Slack 以机器人出名嘛,学习下如何做机器人也是不错的。另外作者的 Github 也非常有意思,写了一个树莓派程序,自动识别她们家的猫,如果识别出猫走过的话就做些事情,很有意思。
WAT JavaScript Date
下午第一场听了 《WAT JavaScript Date》,最开始没有明白 WAT 是啥意思,查了一下之后才发现是 what 的缩写。这个分享讲述了一些 Date 比较诡异的地方,然后给我们推荐了一些实践操作库。由于之前我也碰到过好几个 Date 的坑,所以对这个分享还是非常感同身受的,其中的坑分享者详细的说明了原因,非常棒。
React Fiber
下一场有听 《React Fiber》,因为正好前几天有翻译React 16 beta 版发布!的那篇文章,所以对这个话题还是比较感兴趣的。首先我惊讶的是原来那个单词是念 ['faɪbɚ],我之前一直都读 ['fɪ:bɚ] 了!然后就是觉得讲的不是很深,大体内容和刚才的那篇文章中讲的差不多,稍微有深入一点,但是给我一种浅尝辄止的感觉,有点不带劲。不过前面的前景提要关于 Reconciler 的分享还是让我学习到很多的。
Progressive Web Apps & Web Performance
另外还听了《Progressive Web Apps & Web Performance》这场,由于阿恒明天也要讲 PWA 所以特地来听下这位讲师会讲什么,以免明天演讲内容有重。不过听完之后发现讲者偏重讲性能方面,PWA 只是简单的说了下如何使用而已,比较简单。这场我是冲着 Performance 来的,希望能听到一些性能优化分析方面的内容。不过讲者主要是分析了一些性能优化的方法。包括利用 Service Worker 缓存内容,减少请求堵塞,减小代码体积等方法,和我的预期有点落差。不过讲者讲的东西都非常的实用,特别是最后的总结,详细的讲述了如何做优化的一些判断方法,很温馨。缺点就是由于覆盖面太广了,每种方法都只能说一下操作过程,不能详细的说明原因方法原理等过程。毕竟步子迈大了这么少时间肯定 hold 不住。
Angular 4 網站開發最佳實務
第一天的最后听了保哥的《Angular 4 網站開發最佳實務》。我是没用过 Angular 了,不过最开始保哥花了一段时间介绍 VSCode 的开发插件的时候有点让我惊呆了。惊呆了的原因主要是在大陆如果是这种场面的分享的话一般是没人会说这种使用形的内容的,具体为什么我也说不太上来(可能是太基础了不能装逼吧!)。不过我要和保哥站一条线,毕竟 VSCode 大法好!后面讲了很多 ng 开发时候的小细节由于我没用过 ng 开发所以听得也有点模糊,这里就不多表了,感兴趣的可以去看保哥的 slide。
第二日
第二天早上去的稍微晚了一点,去的时候敏捷实践经验分享已经开始了。开始了没一会儿 Gitter 大会聊天室就炸锅了,开始吐槽来上历史课了。我去听了下发现的确有点懵,不过后面对于敏捷开发项目管理等总结出来的一些经验还是深受大家的赞同的。
爱,可曾记得
好了下面就是重头戏了!本次大会绝对不可错过的 Paul 老师的不正经分享之《爱,可曾记得》。听完对 Paul 老师的演讲功底佩服的五体投地,用聊天室的评价说就是“Paul 老师的感情溢出了”。演讲语言富有情感,声情并茂让我深处在投影教室也能感受到讲者的感情。另外 Paul 老师结合他自己的经历分享了一些在乏味的工作中重拾对编程的热情的一些方法,这对最近被工作烦不胜烦的我来说无疑是一记救心丸。很多 Paul 老师说的情况我都有感同身受,不过却远没有达到 Paul 老师的高度能轻而易举的化解。另外 Paul 老师的确也是敢爱敢恨,“共体时艰,共你老母哦共!”让我印象深刻,哈哈!最开始不太明白“共体时艰”是何意,回来之后查了一下资料之后发现这句话更有趣了,哈哈。总之 Paul 老师这次分享是这两天不可多得的内容之一,无论是演讲还是内容质量都非常高,一行代码都没有说的情况下获得了所有听者的一致好评就可见一二。
大陆前端专场
到了下午就是大陆专场了,开始是苏千老师分享了 Node.js 在阿里的这些年。其实个人听完基本上可以看成是阿里 Node 系产品的一系列硬广了,不过毕竟发现离不开产品也是无可厚非就是了。阿恒的《如何打造自己的 PWA》算是这几场里的干货之一了,内容非常多可能时间原因讲的很快,一点都不带卡顿的很佩服。老教授的《公司級元件複用方案實踐》讲了下 AlloyTeam 内部的组件复用方案,有一些比较有趣的点会后还和老教授交流了一下。最后的重点就是 Hax 贺佬强推 JS 的《JavaScript - 世界第一程式設計語言》。贺老还是一如既往的高桥流风格 Slide,演讲功力也超赞,切 Slide 速度超快我有时想照相都会错过。听完贺老的分享我只觉得,JS 将征服世界!
 图为 hax 准备分享世界上最好的语言
图为 hax 准备分享世界上最好的语言
后记
中国场的几个讲师准备都非常用心了,甚至还在纠结要不要将 Slide 里面的简体中文换成繁体中文,有些老师很用心的换了,甚至一些表述不一样的词语也换成对应的表示方法了。架构场的陈斌老师甚至最后都用英文演讲了(虽然最后还是被大家切换语言为中文了),可见大家的足够重视。引用 Winter 老师的话来说,总的来看台湾的技术圈还是比较活泼的。大家都非常喜欢折腾,而且喜欢敏捷开发(在大会不止一次听到),serverless 之类的服务。由于没有墙的阻拦,很多人的技术都非常接轨国际,无论是技术选型还是使用的技术产品(各位看到我的羡慕脸了么!)。不过本次大会的议题好像 JS 应用层的话题比较多,对于 CSS 以及我比较感兴趣的 SVG 动画方面的话题略少,CSS 仅有 Grid 布局一个分享,SVG 动画更是没有。希望下次还能有机会听听台湾同胞更多类型的分享,共享下大家的研究成果。
 图为士林夜市
图为士林夜市

