前段时间 React 团队发布了一项用于解决 React 页面在多接口请求下的性能问题的解决方案 React Server Components。当然该方案目前还在草案阶段,官方也只是发了视频和一个示例 demo 来说明这个草案。
Server Components
官方在视频和 RFC 中说明了产生这个方案的主要原因是因为大量的 React 组件依赖数据请求才能做渲染。如果每个组件自己去请求数据的话会出现子组件要等父组件数据请求完成渲染子组件的时候才会开始去请求子组件的数据,也就是官方所谓的 WaterFall 数据请求队列的问题。而将数据请求放在一起请求又非常不便于维护。

既然组件需要数据才能渲染,那为什么接口不直接返回渲染后的组件呢?所以他们提出了 Server Components 的解决方案。我们暂且不管这其中的逻辑有没有道理,先来看看该方案的大体流程是怎样的。
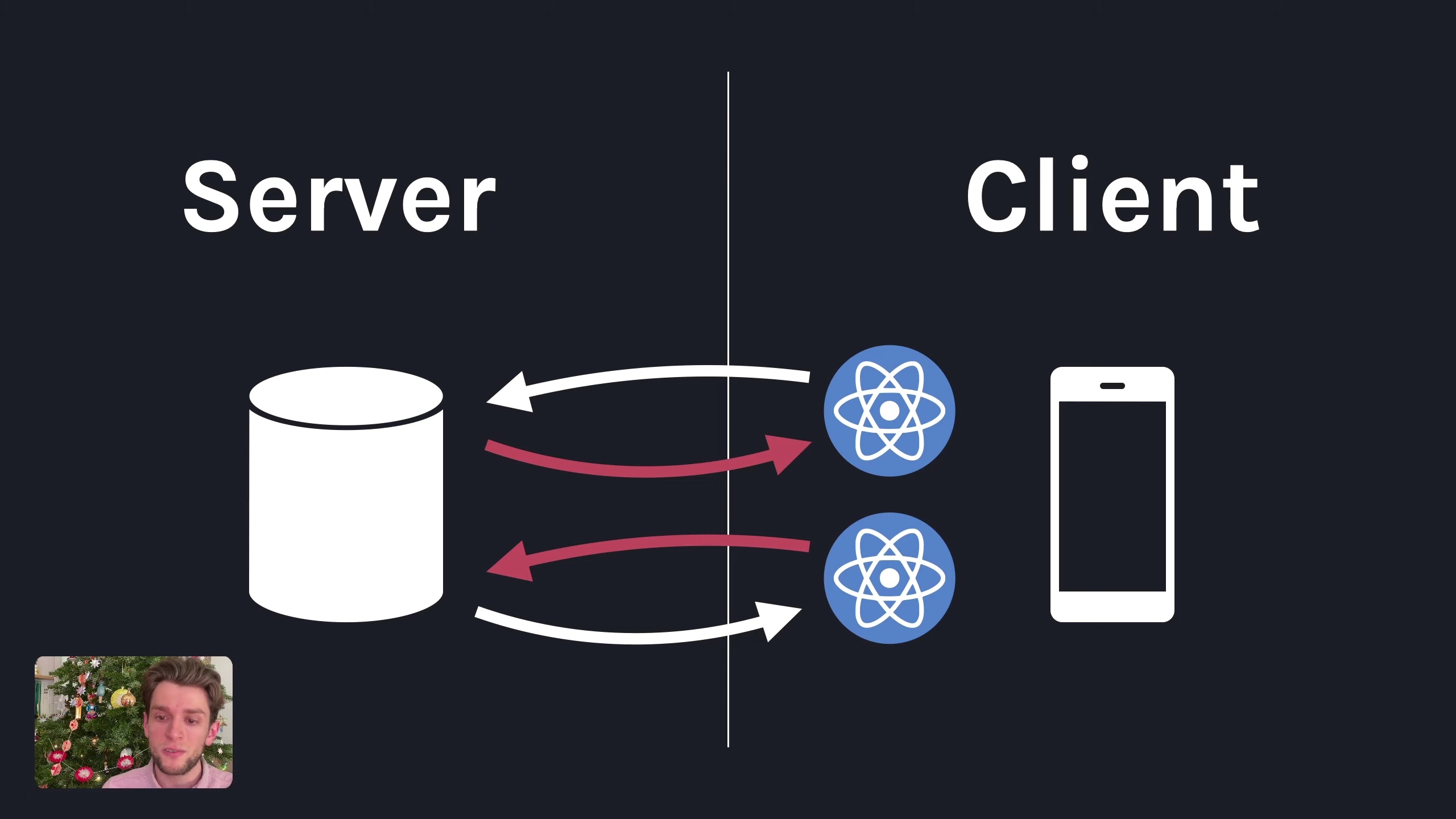
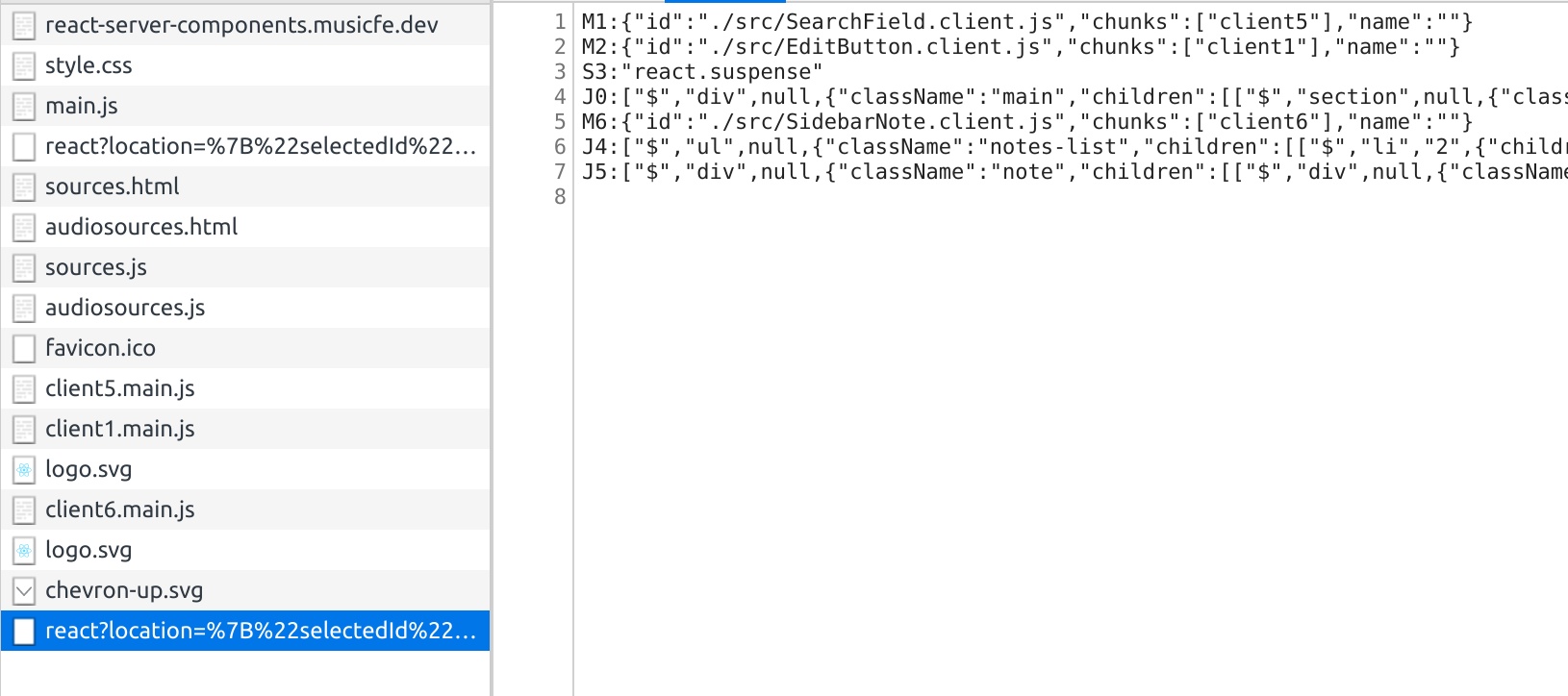
方案的大概就是将 React 组件拆分成 Server 组件(.server.tsx)和 Client 组件(.client.tsx)两种类型。其中 Server 组件会在服务端直接渲染并返回。与 SSR 的区别是 Server Components 返回的是序列化的组件数据,而不是最终的 HTML。

可能带来的问题
通过接口将组件和组件的数据一并返回的方式带来了打包体积的优势,但是它真的能像 React Hooks 一样香吗?我觉得并不然。
接口返回
常规做法里前端 JS 中加载组件,接口返回组件需要的数据。而 React Server Components 中则是将二者合二为一,虽然在打包体积上有所优化,但是明显是把这体积转义到了接口返回中。特别是在类似列表这种有分页的请求中,这种劣势会更明显。明明组件只需要在初始的时候进行加载,但是因为被融合进接口里了,每次接口都会返回冗余的组件结构,这样也不知道是好还是不好。可能后续需要优化一下接口二次返回只返回数据会比较好。
服务器成本问题
这里所说的服务器成本有很多,首先是机器本身的成本。将客户端渲染行为迁移到服务端时候势必会增加服务端的压力,用户量上来之后这块的成本是成量级的在增加的。关于这个问题,官方提供的回复是随着服务器的成本降低势必 Server Components 带来的优势会抵消这块的劣势。
Question: This might become more expensive for applications. In the search demo, finding those search results plus rendering them on the server is a more expensive operation than just an API call sent from the client.
Reply: We are moving some of the rendering to the server–so it’s true that your server will be doing more work than before. But server costs are constantly going down, and far more powerful than most consumer devices. I think React Server Components will give you the ability to make that tradeoff and choose where you best want the work to be done, on a per component basis. And that’s not something that’s easily possible today. via: 《RFC: React Server Components》
不过以目前我所在的业务情况来看,服务器的成本还是非常贵的,为了降低成本大家纷纷将逻辑下发到边缘计算甚至是客户端处理。一方面是为了节省成本,另一方面也是为了降低压力加快处理。
除了机器本身的成本之外,请求的成本也会增加。毕竟除了数据请求之外还要处理组件渲染,而且这块作为组件耦合不好进行拆分。相比较常规方案,使用 JS 文件加载组件到客户端,接口单纯返回数据,这块的时间成本增加了非常多。特别是常规方案中 JS 文件加载完之后是在浏览器中缓存的,后续的成本非常小。
体积问题可能还好,但是请求时间增加了这个可能就非常致命了。
心智负担
这点在 RFC 中也有说明。由于 Server Components 中无法使用 useState, useReduce, useEffect, DOM API 等方法,势必这会给使用者带来大量的心智负担。虽然官方说会使用工具让开发者做到无感,且会提供运行时报错,但是我相信光是想什么时候需要写 Server Componet 什么时候需要写 Client Component 就已经脑壳疼了吧,更别提还有个 Shared Component 了。
另外还有就是增加了跨端的流程之后,调试的成本也会变的非常高。别说很多人没有服务端的经验,就算是有相关经验的同学可能也没办法很好的在服务端进行快速定位。关于这个问题官方提供的说法是可以依赖内部的错误监控和日志服务。
回归问题的本质
让我们回归到问题的本质,React Server Component 的目的其实是为了解决接口请求分散在各组件中带来的子组件的数据请求需要等待父组件请求完成渲染子组件时才能开始请求的数据请求队列问题。那么除了 Server Component 之外没有其它的解决方案了吗?其实不然。
import React, {useState, useEffect} from 'react';
import ReactDOM from 'react-dom';
function App() {
const [data, setData] = useState([]);
useEffect(() => {
fetchData.then(setData);
}, []);
return (
<div>
{!data.length ? 'loading' : null}
<Child data={data} />
</div>
);
}
function Child({data}) {
const [childData, setData] = useState([]);
useEffect(() => {
fetchChildData.then(setData);
}, []);
if(!data.length) {
return null;
}
return (
<div>{data.length + childData.length}</div>
);
}
ReactDOM.render(<App />, document.querySelector('#root'));
如示例代码所示,只要加载组件,但是在无数据情况下不返回 DOM 也是可以做到子组件的数据先请求而无需等待的。当然这种需要认为的在写法上进行优化,但我也仍然认为比大费周章的去做 Server Component 要好很多。
至于 Server Component 带来的打包体积优化这个问题,我觉得 RFC 里面的评论说的非常的好。”比起 83KB(gzip 后大概是 20KB)打包体积,我觉得在项目中为了格式化日期使用一个 83KB 的库这才是更大的问题。“
Removing a 83KB (20KB gzip) library isn’t a big deal, I would say the bigger problem here is that you’re using a 83KB library to format dates. via: 《RFC: React Server Component》
实际上官方列举的两点关于日期处理以及 Markdown 格式处理的库,可以看到都是针对于数据进行处理的需求。针对这种情况如果觉得这块的体积非常”贵“的话完全是可以让服务端将格式化后的数据返回,这样岂不是更小成本的解决了这个问题?
后记
看完 《RFC: React Server Component》 中所有的讨论,大部分人对 Server Component 还是持不赞成的态度的,认为它可能并没有像 React Hooks 那样解决业务中的实际痛点。就目前暴露的提案,我个人也觉得 Server Component 是弊大于利的。目前就期望官方如果要实现的话能解耦实现,不要影响未使用 Server Component 的 React 用户打包体积。
当然该提案我觉得不是没有好处,它最大的好处我个人认为是带来了 React 组件序列化的官方标准。为多端、多机、多语言之间实现 React 组件交流提供了基础。基于这套序列化方案,我们可以实现组件缓存存储,多机器并发渲染组件等。至于多语言实现也是在 RFC 讨论中大家比较关心的问题,通过这套序列化标准让其它语言去实现 React 组件也不是没有可能。


你这评论用的是 Valine?
@老陳网志 , 样式上拷贝了 Valine,不过系统是我之前做的 Waline 评论系统,并做了另类的优化,具体可以参见我之前的文章 https://imnerd.org/hugo-ssr-comment.html。
学过一点ASP.NET,这听起来就像是Blazer!
@小柚子 , 是,用过的人都说很像 [哈哈]
前面几段提到的观点,可以归结为Dan在视频开始讲到的 good cheap fast 没法同时达到三者。Sever Component为开发者提供了更多的选择。
最后一段很精彩,从这个角度看,确实大有可为
@第四季三笠的造型也太丑了吧摔 , 嗯,是的,前面只是表述了我个人认为 React Server Component 可以,但没必要,还是需要选用轻量的解决方案。