遇到的问题
在小程序开发过程中,代码提交突然变成了一件非常头疼的事情。因为小程序的开发、编译、预览到最后的上传发布过程中,任何一步其实都和 Git 没有任何关系。所以之前自己一个人开发的时候,经常性的就忘记了 commit 代码,亦或是 commit 了但是没有对远端进行 push 操作。一个人开发的时候还好,多个人开发的时候再是这种操作习惯可就要把人坑惨了。
另外还有一个问题是,小程序的发布对 Git 没有强相关,所以对代码分支的要求不高。一般说来,日常的 Web 开发中,我们都是在 dev 或者 feature/xxx 分支中进行开发,test 分支进行测试,最后 master 分支合并后上线。能够严格的执行这个过程的最重要的原因是因为我们的发布系统只支持从主分支上拉取代码,强制让大家养成了良好的习惯。但是小程序中没有这种强相关,所以会经常导致主分支不是最新的版本,而可能是某个其它分支才是线上最新代码。长久以往下去,可能没有同学能够清楚最新的代码是在哪个分支了,一不小心就把分支给删除了也有可能。
解决方法
虽然说微信开发者工具目前已经内嵌了版本管理功能,但是我试了一下似乎并不能解决我的问题。后来我发现小程序是支持自定义预处理命令的,提供了 beforeCompile,beforePreview 和 beforeUpload 三个预处理钩子,分别在编译前、预览前和上传前触发。所以我就想利用这个钩子,在上传前判断当前仓库的状态,如果不符合要求就组织上传。目前我主要是做以下三种操作:
- 判断当前仓库是否有代码没有 commit,避免上线的版本有未提交的代码
- 判断当前仓库是否是 master 分支,避免上线的版本非主分支代码
- 推送当前分支代码到远端,避免其它协作者无法拉取到线上最新的代码
具体的代码如下:
#! /usr/bin/env sh
# 检查分支是否为主分支
br_name=$(git symbolic-ref --short HEAD);
if [ $br_name != "master" ]
then
echo "[错误]当前分支名为 $br_name 但是上传包必须是在 master 分支";
exit 42;
fi
# 检查分支上是否有未提交的代码
if [[ ! -z $(git status --porcelain) ]]
then
echo "[错误]你有未提交的代码,上传包前请将代码提交到仓库";
exit 42;
fi
# 最后自动提交到远端仓库
git push;
其中 exit 42 表示是异常退出,微信开发者工具监听到异常退出后会中止上传进程,你也可以是别的非0错误号,更多的错误号可以查看 torvalds/linux 仓库。
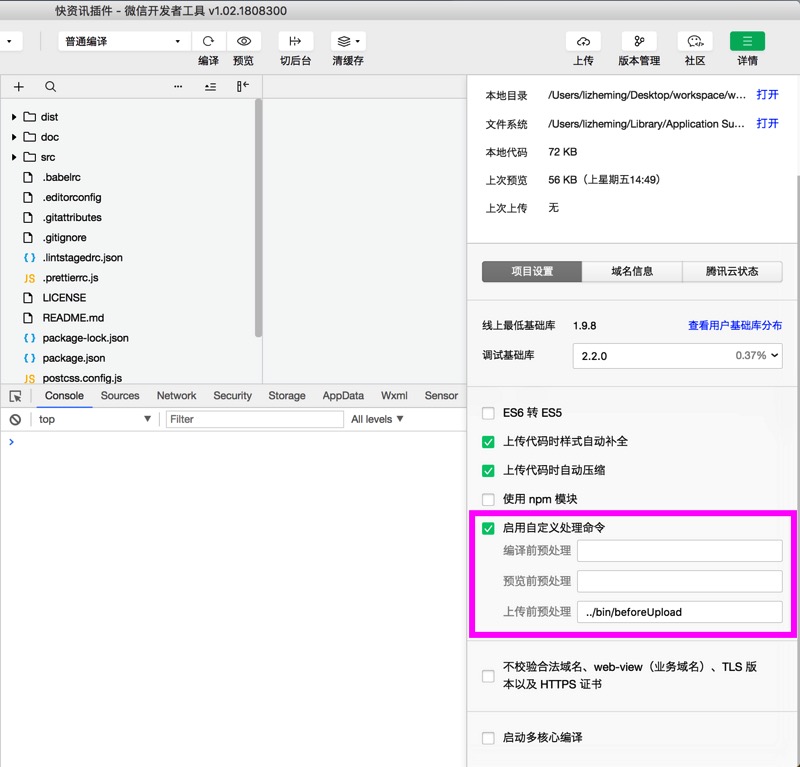
最后我们还需要在微信开发者工具-详情中勾选启用自定义处理命令,并在上传前预处理中输入 ./bin/beforeUpload 地址,该地址即为刚才你的脚本所在位置。如果是修改 project.config.json 文本内容添加的,还是需要在微信开发者工具中手动勾选下启动自定义处理命令,默认开发者工具是不开启这个选项的(来源)。

{
"scripts": {
"beforeCompile": "",
"beforePreview": "",
"beforeUpload": "./bin/beforeUpload"
}
}
后记
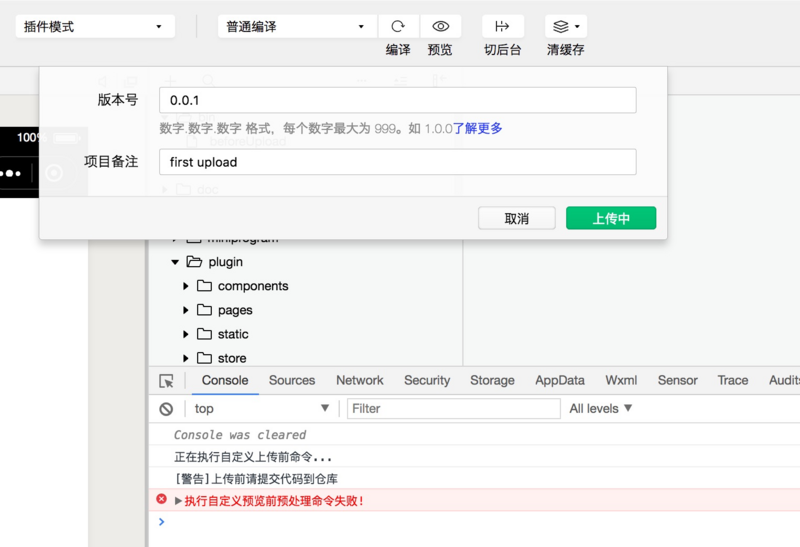
设置完毕之后,当你不符合条件的时候就会报错,从而达到了我强制与 Git 绑定的需求,避免线上代码在某个同学的本地停留,保证远端代码与线上代码的一致性。当然有了这些钩子,你也可以做更多有趣好玩的事情,欢迎大家分享。



感谢分享!已推荐到《开发者头条》:https://toutiao.io/posts/gc12rd 欢迎点赞支持!使用开发者头条 App 搜索 253319 即可订阅《ThinkJS》
这个可以有