Web开发过程中离不开调试,WebView 页面开发更是如此。本篇会和大家讲述在 iOS WebView 中一般是如何调试的。其实除去系统差异带来的区别之外,两者调试的原理上其实都差不多。
抓包
抓包即我们查看下 WebView 中的所有网络请求,在很多无法获取到机器的时候非常有用。通常页面行为不正常往往是接口请求的参数不正确,或者是接口返回的数据有异常。甚至于页面行为存在打点,根据打点请求来判断行为是否正常。通过这种“望闻问切”的方式,有些问题能够浮出水面。市面上抓包软件很多,Windows 上大家一般都是用 Fiddler, Mac 上则使用 Charles,还有其它的这里就不一一列举了。不过软件很多原理确实一样,简单的说来则是使用 HTTP 代理将所有的请求转发到软件记录本次 HTTP 请求的相关数据。
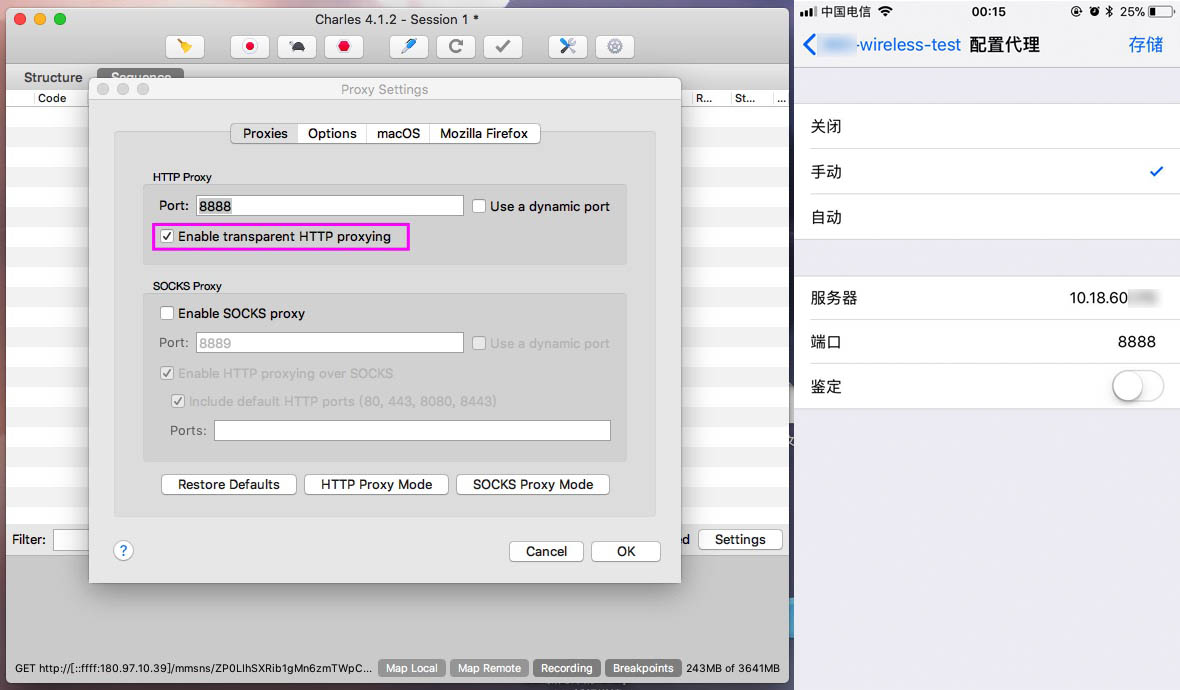
首先我们需要保证手机和电脑在同一个局域网中,软件中开启 Proxy 配置,这里以 Charles 为例,如图勾选"Enable transparent HTTP Proxying"即可。然后手机 WiFi 上配置 HTTP 代理 IP 为你的电脑 IP,端口为刚才软件中配置的端口(默认8888)。配置完后如无问题就可以在软件中看到请求流了。我们可以类似于 Chrome 开发者工具中的 Network 一样详细的查看请求的请求报文和响应报文。

由于代理的方式本质上属于中间人劫持,所以这里还有一个需要注意的是如果是 HTTPS 的网站抓包的话需要在手机端安装抓包软件的 SSL 证书。以 Charles 为例,连接上 Charles 后访问 http://chls.pro 即可获取 SSL 证书并进入安装步骤。证书安装 OK 之后我们就可以正常的对 HTTPS 的请求进行抓包了。
调试
当抓包的数据无法定位问题的时候,我们就需要使用更强力的 debug 方法了。本方法的原理是通过一定的方法获取到类似 Chrome 开发者工具的能力,可以查看并修改所有日志的输出、DOM 的结构与样式等功能。根据环境和客户端情况,实现的方法有很多种,下面我来一一说明。
Safari
如果你手机上安装的是 DEBUG 版应用,那么推荐使用 Safari 来调试,它能为 WebView 带来原生的开发者工具,可以方便的对代码进行断点调试。该方法需要满足一下三个条件才能使用:
- 【Safari】->【偏好设置】->【高级】->【在菜单栏中显示“开发”菜单】勾选
- 【设置】->【Safari】->【高级】->【Web检查器】打开
- 最重要的是 App 必须开启 DEBUG 模式
由于iOS有签名校验机制,真机正式包不允许Safari Debug,所以安装在真机上的包必须是测试签名打的包。需要联系客户端将我们 iOS 设备的 ID 写入到可信任设备列表中,然后使用 iTunes 安装客户端提供的测试包即可。
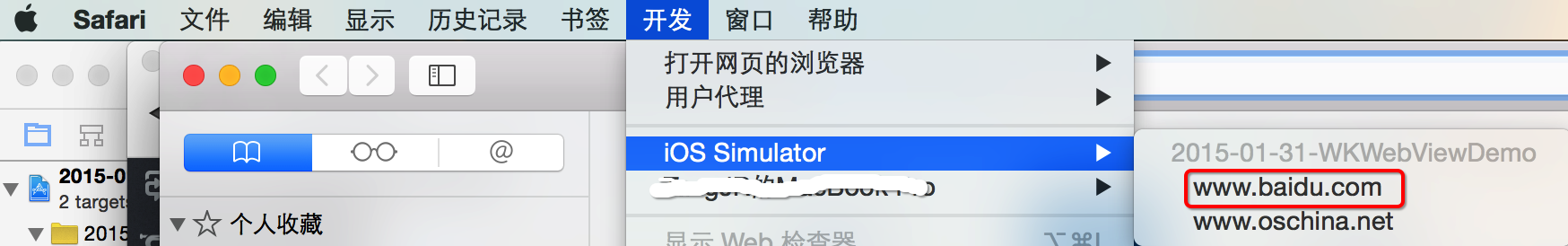
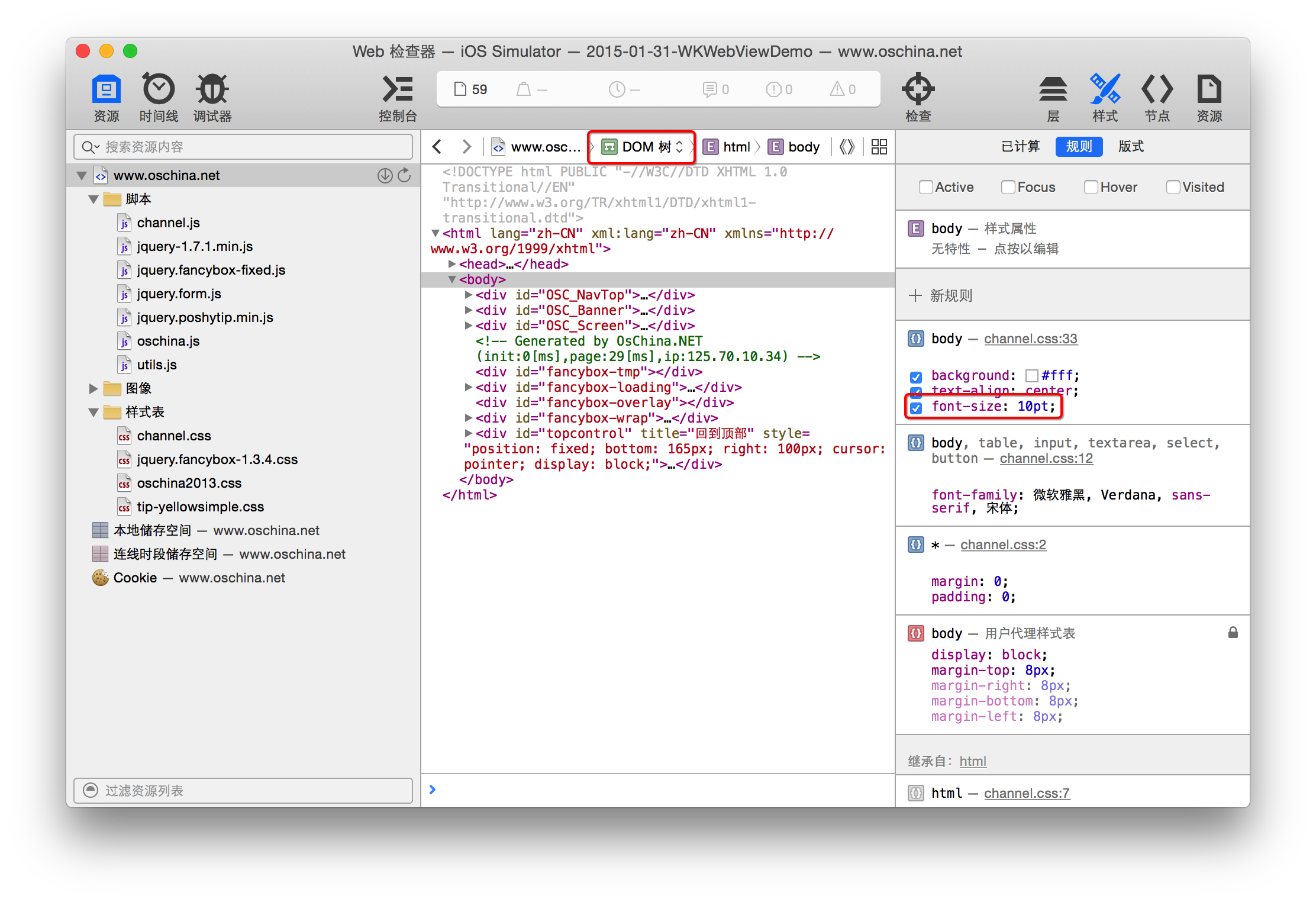
当满足以上要求后,就可以在 【Safari】-> 【开发】中看到自己的设备以及 WebView 中网页,点击后即可开启对应页面的 Inspector,可以用来进行断点调试。


weinre
Safari 调试虽然强大,但是要求也比较多,往往很多时候无法满足,这个时候可以考虑使用 weinre。weinre 通过在页面中插入一段脚本,将页面的所有行为发送到服务上。首先我们需要安装并启动服务:
npm install -g weinre
weinre --httpPort 8000

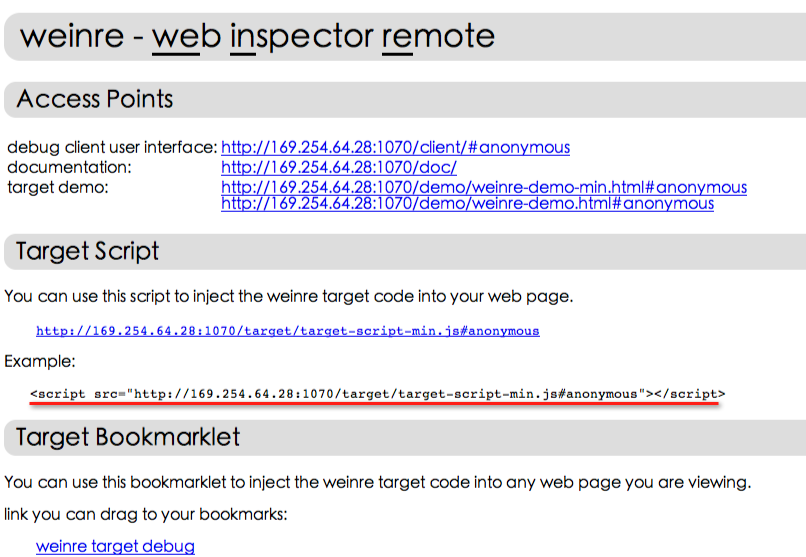
图片来自用Weinre远程调试移动网页
访问 http://localhost:8000 按照页面提示将 debug 脚本插入到页面中。访问页面后就会发现 winere 页面中出现了对应的请求记录,点击该记录即可跳到如下页面。可以看到这个就是一个网页版的开发者工具,可以方便的查看网络请求,控制台执行代码以及样式修改等。不过受限于原理,断点调试功能无法提供。

图片来自用Weinre远程调试移动网页
eruda
如果启动服务不方便的话,也可以采用 eruda 等方式。类似于 weinre 方法,该方法也是在页面内插入 JS 脚本将所有的数据输出到页面内的一个迷你版开发者工具中。目前市面上类似的工具非常多,不过方法都差不多,这里以 eruda 为例。页面插入脚本后点击页面中的工具按钮即可在当前页弹出 mini DevTool,可以看到所有的请求和日志等。

总结
iOS 的调试方法不是很多,常见的大概就是这些。如果 Safari 可以使用,这无疑是最优解,不过其它几种也不是没有使用场景,甚至于说出现条件无法满足只能一步一步 alert 的调试,大家针对自己的需求选择对应的调试方式即可。

非常好的分享,赞赞。