之前写了篇文章《博客迁移至 Hugo》,提了下使用 Typecho 多年后越发感受到运维的成本之高后,将博客迁移到了静态博客程序 Hugo 下。使用 Vercel + Github 可以免费搭建高性能博客,绑定域名还能自动帮忙创建 SSL 证书。当然偷懒的话也可以直接使用默认分配的二级域名。
搭建
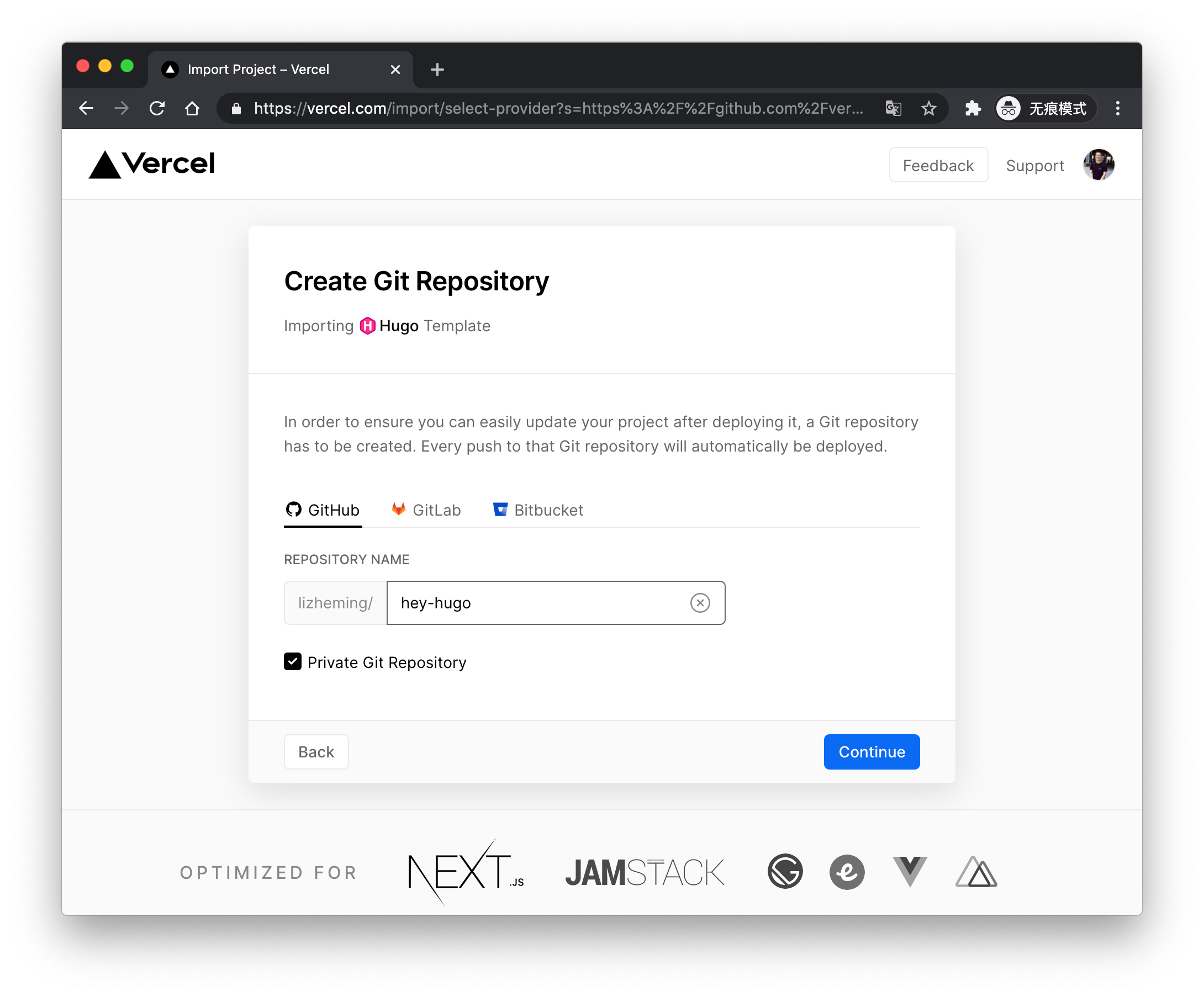
点击上面的按钮快速抵达创建页面,未登录的会需要登录,这块直接使用 Github 登录即可。登录后第一步会让你选择 Vercel 账号,这里直接选择 Personal Account 即可。之后会让你输入仓库名称,Vercel 会自动帮你创建并初始化该仓库。如果你的仓库不想让其它人看的话,这里可以勾选 Private Git Repository 创建私有仓库。

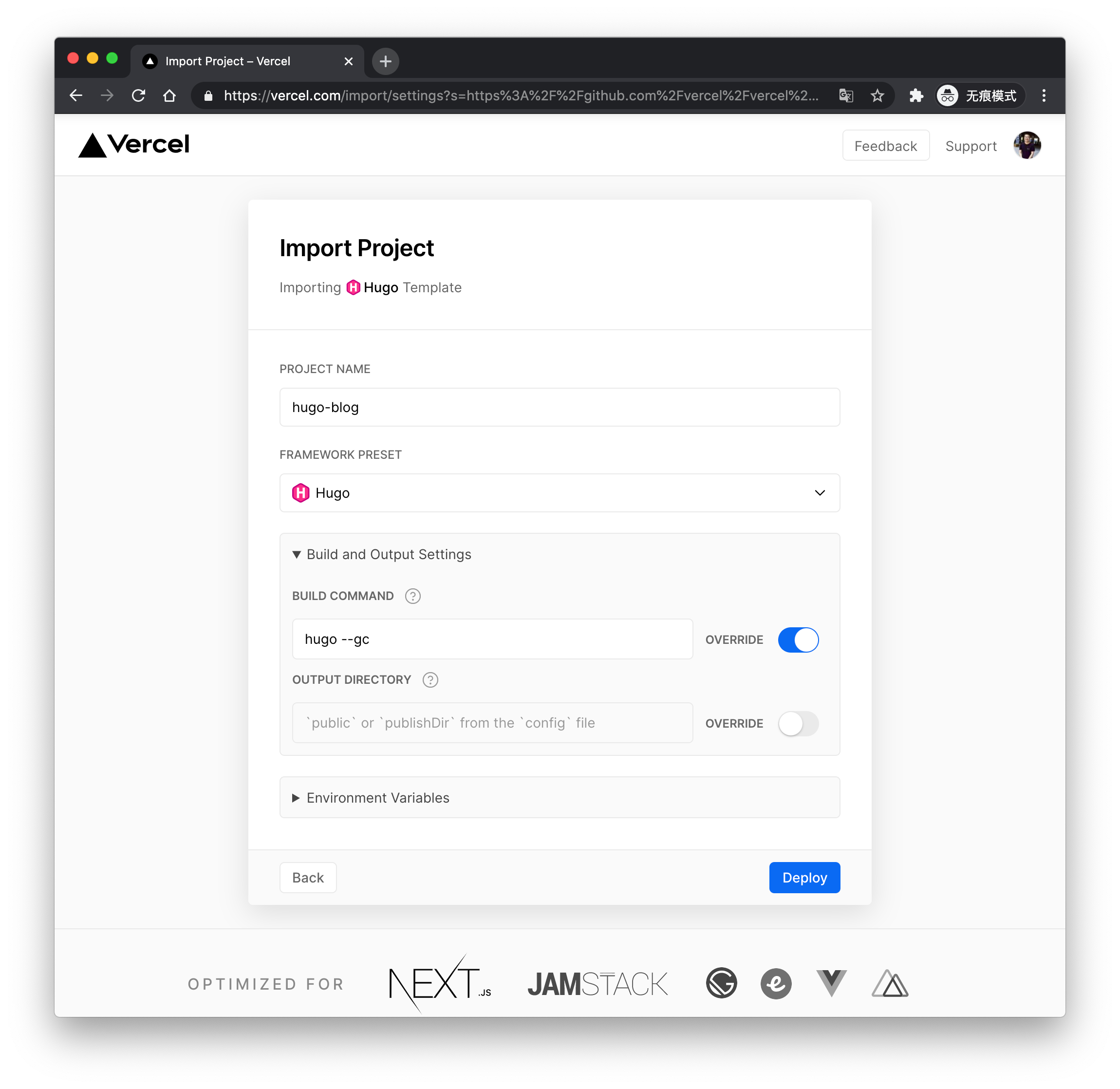
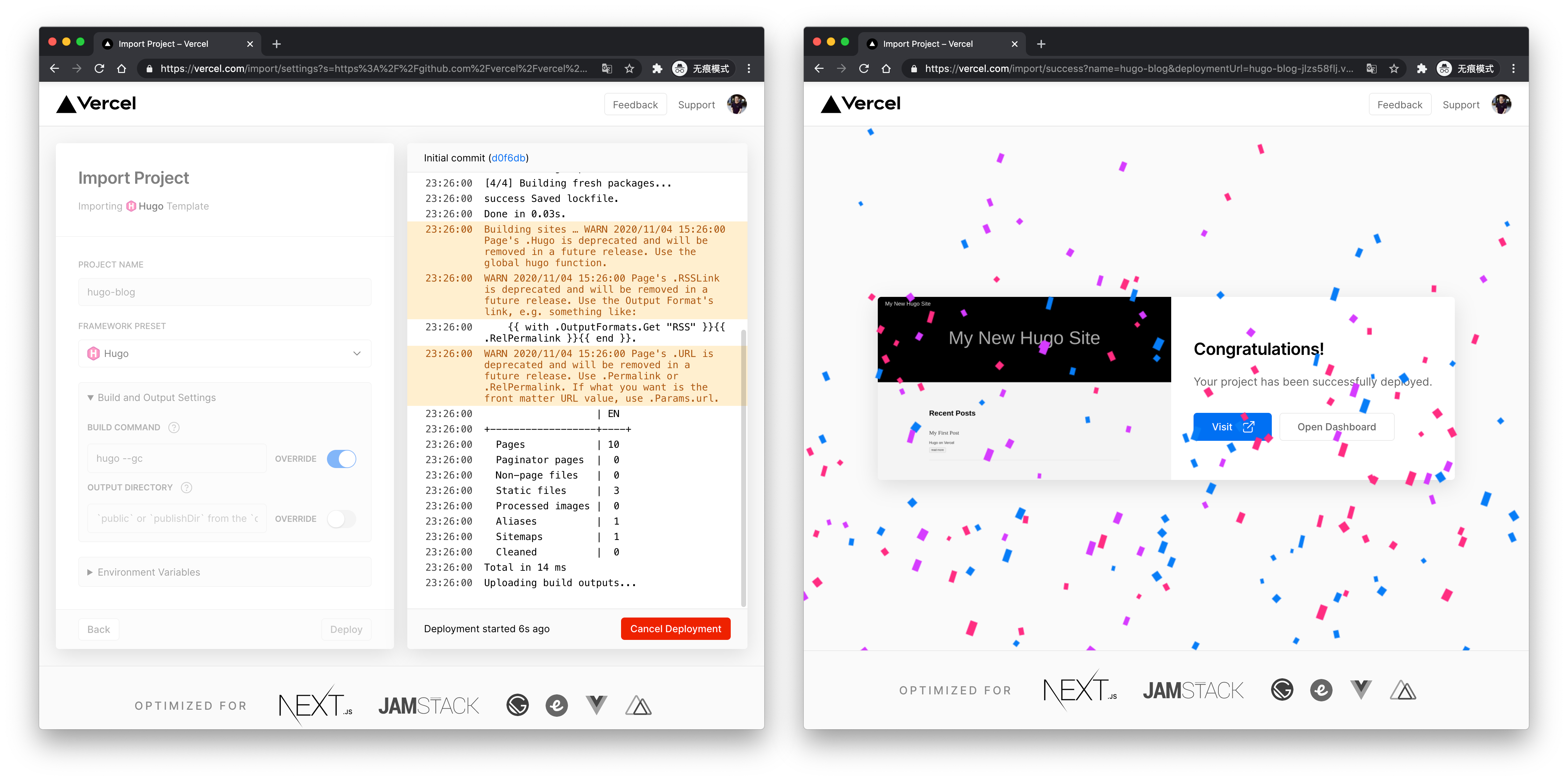
下一步这块会让你输入 Vercel 中项目的名称和一些配置。这里需要注意一下,官方提供的默认 Hugo 编译命令会把草稿文章也生成出来。需要在 BUILD COMMAND 那打开 OVERRIDE 按钮后输入 hugo --gc 进行覆盖。

稍等片刻之后,你就可以看到飘着满屏的彩带庆祝你创建博客成功叻!点击 Visit 按钮你就可以看到你的博客的样子了。

由于是静态博客,你所有的文章都会存储在你刚才新建的仓库中。你可以选择将仓库下来修改后提交,也可以利用 Github 的在线编辑功能在线修改提交。提交之后 Vercel 会自动触发更新,重新构建并更新你的博客。
配置
默认每次提交 Vercel 构建完成之后都会把构建后的地址评论在你的 Github 提交下。你可以通过设置关闭该功能。另外默认 Vercel 指定的 Hugo 版本比较老了,在 Markdown 编译过程中会发生一些异常的行为。我们可以通过配置指定最新的 Hugo 版本进行编译。在项目根目录下新建 vercel.json 文件,并加入以下内容。
{
"github": {
"silent": true
},
"build": {
"env": {
"HUGO_VERSION": "0.78.1"
}
}
}
Hugo 博客本身的配置都在 config.toml 下。默认情况下 Hugo 生成的 URL 都是 /posts/hello-world/ 这种格式,不过之前做动态博客为了做伪静态,一般都将路由设置成了 /hello-world.html 这种格式。这种时候就需要在 config.toml 中增加 uglyurls 配置。
uglyurls = true
[permalinks]
posts = ":slug"
后面的 permalinks 配置主要是用来去除文章的 /posts 前缀的。除此之外,默认的配置文章中的 HTML 是会被转义的,对于我这种偶尔会在 Markdown 中写 HTML 的人来说操作有点多余。这时候可以在配置中定义它不转义。
[markup.goldmark.renderer]
unsafe= true
域名
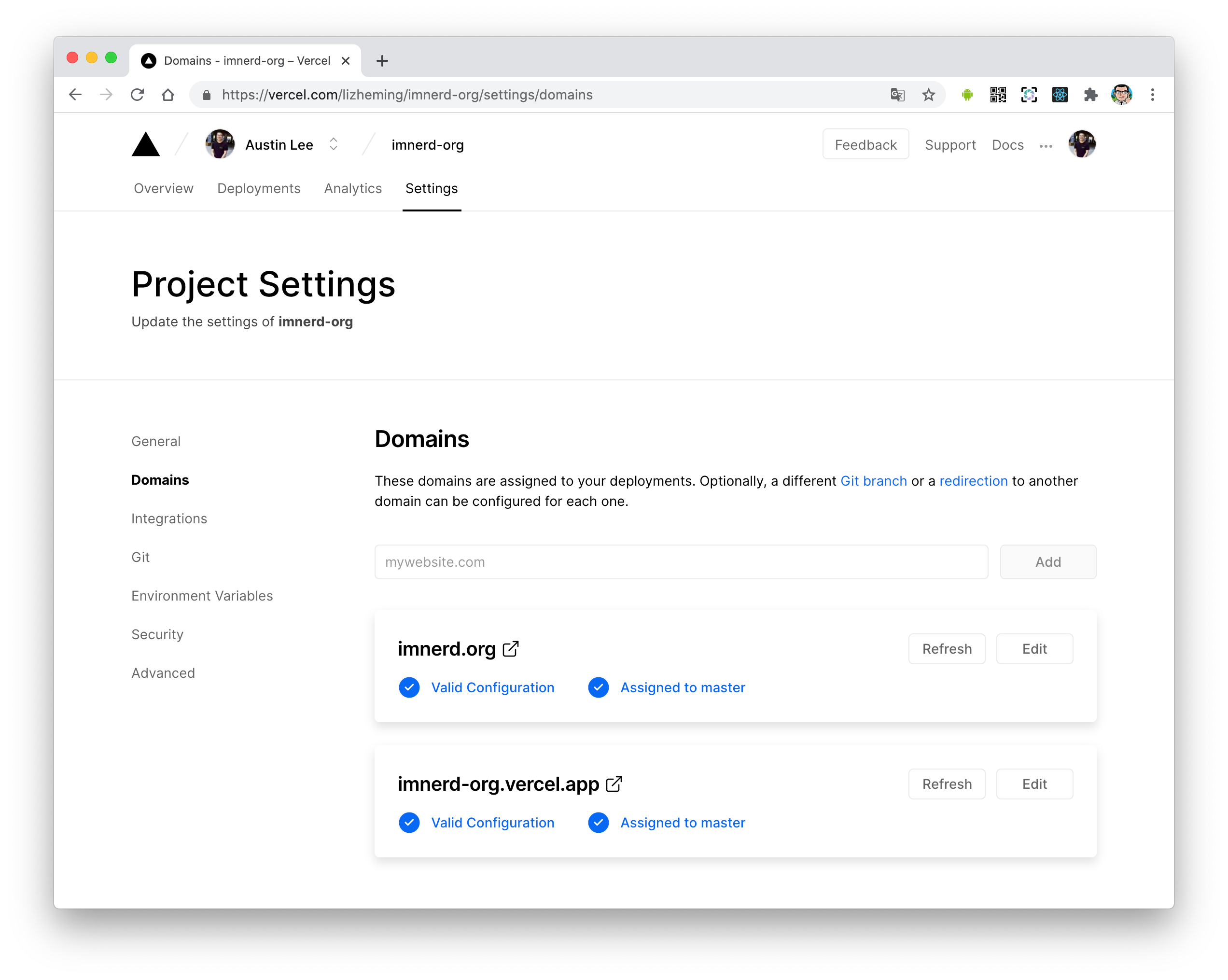
使用 Vercel 搭建的网站,它会默认提供一个 *.vercel.app 的二级域名,你可以直接使用这个域名访问网站。如果你想要绑定自己的域名,也可以在后台设置。进入网站后选择自己的项目,选择 Settings - Domains 进入域名配置界面,在输入框中添加自己的域名。它会提示你需要给域名增加 A 记录或者是 CNAME 解析。按照提示添加后后台会自动检测是否生效。

生效的时间视 DNS 服务器的生效时间而定,我这边使用 DNSPod 还挺快的,大概 30 秒之内就生效了。生效后 Vercel 会自动帮我们申请配置 SSL 证书,我们全然不用操心证书的问题。等待片刻之后我们就能直接使用新域名进行访问了。
图片
默认所有的静态资源都放在 static/ 目录下。你可以将图片放在该目录下,例如 static/hello-world.jpg。在文章中则直接使用 /hello-world.jpg 地址引用即可。
由于 Github 仅有单文件小于 100M 的限制,Vercel 会将所有的资源部署到自己服务器上。所以使用仓库存储的方式会非常方便和安全,而且还不损失速度。唯一美中不足的是,由于是 HTTP 路径,在本地编写文章的时候会不方便。如果是使用 Typora 的话可以点击标签栏 格式 - 图像 - 设置图片根目录 将目录指定到 static/ 目录解决。VSCode 的话暂时没有倒腾出来。
其实比较好的方案是建议大家创建一个文件夹,将该篇文章和它所用到的图片都归置到一块。使用类似组件化的思路管理内容,会更加方便后续的修改。
除了使用本地存储之外,你也可以选择使用第三方的存储服务。免费服务的话可以试试 又拍云 提供的联盟计划,按照要求申请下即可。其他家的存储服务要么免费时间有限,要么有部分收费功能。第三方存储的好处在于带有 CDN 加速,在速度上会很方便。但目前 Vercel 的速度我觉得还挺不错的,所以最终还是选择了直接存仓库。
评论
使用静态博客之后,评论则只能选择第三方评论系统了。鉴于国情,国内的第三方评论服务都已名存实亡。目前比较知名的 Disqus , HyperComments 以及 来必力 都是国外的服务。HyperComments 是付费的服务就不多做讨论,Disqus 是老牌服务,提供了强大的 API 对开发者较为友好。来必力则是对国内用户友好,集成了很多国内的社交账号登录。
除了专门提供评论的第三方服务之外,也有一部分是选择自建评论服务。其中比较知名的是 Valine 和 Gitalk 以及 Staticman,isso。Staticman 提供了强大的 API 但是缺少界面,isso 则是需要服务器部署,偏离了我使用静态博客的初衷就是不想维护服务器的目的,所以这两者都不多做讨论。Gitalk 是使用 Github issue 进行评论数据存储的评论脚本,适合纯技术博客和极客使用。Valine 则是基于LeanCloud Serverless 云存储进行评论数据存储的评论脚本,同时它还带有漂亮的外观,适合各类人群使用。
博客站点上与评论相关的地方一般有三个地方:
- 首页显示最近评论
- 文章下显示当前文章评论数
- 文章底部显示该文章的评论列表以及输入框
最开始我选择了 Disqus 作为本站的评论系统。但是它有个问题国内正常无法访问。后来我发现 Hugo 的模板中是可以使用 getJSON 方法调取接口的。而 Vercel 的机器本身就在海外,那我实际上可以在博客编译阶段就获取到输入写到页面中。最近评论和评论数的显示还是比较简单的,而评论列表的显示则需要折腾一下了。不过 Disqus API 的使用频率是 1000 次/小时,当短时间部署频繁的话可能会有超过的风险。而且发布评论的接口没办法走该逻辑,还是需要一个代理服务。
最终让我决定不使用 Disqus 的原因是它的评论没办法让评论者输入网站地址,评论列表中的评论者昵称点击也无法跳转到用户输入的网站中。这对于有着大量的老式评论数据的我来说是不太能接受的。所以基于这些种种原因,我最后又将评论迁移到了 Valine 下。
我对 Valine 的主要问题在于两点:
- 早前使用 Valine 的时候发现了大量的 XSS 漏洞
- 荒野无灯大大反馈的“泄露用户隐私问题”
以上两个是非常重要的安全问题,不过我看 XSS 的问题作者已经修复,实际上对用户输入的所有 HTML 内容进行转义可以规避该问题。而灯大反馈的 IP 泄露的问题,作者也通过不记录 IP 来规避该问题。这两个问题造成的原因其实还是因为 Serverless 。因为我想直接在编译的时候将相关数据静态化,所以我势必是需要增加一个服务端来帮我进行接口的封装,最后也能规避这些问题。
不过 Valine 不知因为什么原因不开放源码,只在 Github 提供编译后代码,这点除了让我比较无语之外,改造工作也比较慢。本来我只需要将它 UI 中调用 LeanCloud API 的逻辑替换成我的接口逻辑即可。但是因为没有源码,只能自己重新制作 UI 了。
更新:基于 Valine 衍生的带后端评论系统已经完成 https://github.com/lizheming/waline 已切换至该评论系统。2020/11/08
搜索
缺少服务端之后,静态博客的搜索功能也无法自己完成。目前比较知名的是第三方搜索服务 Agolia,提供了免费的文章索引和搜索的功能。除了使用第三方服务之外,还发现有一种比较简单的做法就是将所有数据生成到一个文件中,前端下载该文件进行搜索结果展示。这里头比较知名的是 fuse,它是一个 JS 模块,将输入传入之后它能帮我们快速的匹配到命中结果。
目前本站使用的是后一种方法,该方法的优点是不依赖第三方服务,自己就能完成搜索功能。缺点是第一次搜索的时候需要下载完整的数据,对文章比较多的网站用户鸭梨会比较大。使用第二种方法第一步是需要先创建全量的数据索引,通过以下配置告知 Hugo 编译时创建 index.json 索引文件。
[outputs]
home = ["HTML", "RSS", "JSON"]
当然我们还需要为新的数据编写生成的模板文件,在 layouts/ 下增加 index.json 文件,并加入以下内容:
{{- $.Scratch.Add "index" slice -}}
{{- range .Site.RegularPages -}}
{{- $.Scratch.Add "index" (dict "title" .Title "contents" .Plain "summary" .Summary "permalink" .Permalink "date" (.Date.Format "2006年01月02日")) -}}
{{- end -}}
{{- $.Scratch.Get "index" | jsonify -}}
其中 dict后的字典可以添加多个字段,视你 JS 渲染脚本中需要的字段而定。完成这些之后 Hugo 编译就会生成 index.json 文件了。
最后我们需要增加一个搜索页面,该页面会先加载 index.json 然后使用 fuse 进行数据查找,最后渲染成 HTML 输出搜索结果。具体的代码可以直接查看源码 https://imnerd.org/search.html?q=hugo 参考本站的搜索页。
//以下为示例代码
let fuse;
async function search(text) {
if(!fuse) {
const indexData = await fetch('/index.json', {method: 'GET'}).then(resp => resp.json());
fuse = new Fuse(indexData, {...});
}
const result = fuse.search(text);
renderHTML(result, '#app');
}
其它
Hugo 静态博客能提供给我们发挥的空间非常多,比如说我参考 屈屈的博客 增加了一个博客文章发布 >180 天的话,就在文章详情页黄条提醒:
提醒:本文最后更新于 313 天前,文中所描述的信息可能已发生改变,请谨慎使用。
正常来说由于我没有服务端,所以只能使用前端来计算当前时间与发布时间的时间差。但其实转念一想,编译时也是可以拿到时间差的,只是这个时间差无法随着时间的变化而变化。不过我只要每天编译一次,就能解决变化的问题了。在 Vercel 项目 Settings - Git - Deploy Hooks 中你可以输入 Hook 名称和触发分支创建一个 Hook URL。只要访问该 URL 就可以触发 Vercel 更新博客。
{{ if eq .Type "posts" -}}
{{ $ageDays := div (sub now.Unix .Date.Unix) 86400 }}
{{ if gt $ageDays 180 }}
<p class="expired-tips"> 提醒:本文最后更新于 {{$ageDays}} 天前,文中所描述的信息可能已发生改变,请谨慎使用。</p>
{{ end }}
{{ end }}
而在 Vercel 的 Marketplace 中,有一个 EasyCron 的服务提供了定时任务的功能。我在上面设置了每天零点访问 Hook URL 触发博客更新,就这样解决每天需要更新时间的问题。
另外屈屈博客中的“查看本文Markdown版本”也是个不错的功能,在 Hugo 中也可以实现,本质是在编译的时候顺便生成一份 .md 的 Markdown 文件即可。
首先我们需要在 layouts/ 下增加 single.md 文件,表示的是当文章页(Single)需要导出 .md 的数据的时候使用该模板。模板内容不用填写,为空即可。然后在 config.toml 中新增 .md 文件类型,并告知 Hugo 文章需要增加编译 Markdown 文件类型。
[mediaTypes]
[mediaTypes."text/plain"]
suffixes = ["md"]
[outputFormats.MarkDown]
mediaType = "text/plain"
isPlainText = true
isHTML = false
[outputs]
page = ["HTML", "MarkDown"]


感谢启发,官方文档的 Page Bundle 我看了半天不知道啥作用啥意思,只知道 A 是 A ,B 是 B 。我的理解就是content下的每一层都算一个 bundle,没有子目录的算 Leaf Bundle,有子目录算 Branch Bundle,每个Page Bundle下的资源可以相对引用。但是这就比较麻烦,每一篇文章都建一个子文件夹……结构虽然好管理但是新建文章的时候很麻烦……
good
Hugo可以读作“胡搞”么[手动狗头]
@阳光笔记 , 哈哈,我觉得可以😸
Vercel指定Hugo版本好像不用另外新建json,直接在它的项目设置【环境变量】定义一下版本就可以了。
@橘子书 , 嗯,是的,实际上配置也是改环境变量。不过后台配置有个问题就是没办法看到值,所以配置类的我一般还是在文件里配,避免之后忘记配了啥😂
没用过 Vercel ,和 GitHub Pages 有什么优劣啊。
@大大的小蜗牛 , Vercel 不仅支持静态部署,还支持服务端部署的,用在做接口什么的很方便。https://waline.netlify.app 就是基于 Vercel 的,当然也可以扩展成 VPS 部署就是了。