e.g. try 'hi', 'name', 'age', 'today'
Oh no, you need a browser that supports WebSockets. How about Google Chrome?
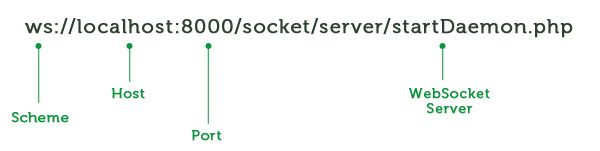
').appendTo('#container'); }else{ //The user has WebSockets connect(); function connect(){ //the connect function code is below } }); 并且你可以看到,如果用户的浏览器是支持WebSockets的话会继续执行一个我们事先定义好的`connect()`函数。这是代码的核心部分:我们将之前学到的开启,关闭和接收事件融入其中。 我们先定义我们服务器的URL。 var socket; var host = "ws://localhost:8000/socket/server/startDaemon.php"; 等等,URL的话我们怎么没看到`http`?好吧,它是一个基于`WebSocket`,一个与HTTP协议不同的URL地址。这是对于我们的地址的详细解释:  理解了这个之后,让我们继续我们的`connect()`函数。我们将放置我们的代码在一个`try/catch`块内,这样如果我们的代码除了什么问题,我们可以及时的让用户知道。我们创建一个新的WebSocket连接,并通过一个`message`函数传递消息,这个我待会儿会详细说明。我们创建我们的`onopen`,`onmessage`以及`onclose`函数。注意我们也需要向用户显示当前Socket的状态,这个虽然不是必要的,但是我将它包含在内了,因为它将有助于我们调试。 * CONNECTING = 0 * OPEN = 1 * CLOSED = 2 function connect(){ try{ var socket; var host = "ws://localhost:8000/socket/server/startDaemon.php"; var socket = new WebSocket(host); message('Socket Status: '+socket.readyState); socket.onopen = function(){ message('
Socket Status: '+socket.readyState+' (open)'); } socket.onmessage = function(msg){ message('
Socket Status: '+socket.readyState+' (Closed)'); } } catch(exception){ message('
Error'+exception); } } 上面写的`message`函数显得相当的简单,就是将一些我们想要显示的文字追加到`chatLog`内向用户显示。我们在Socket事件函数中为每段标签插入适当的`Class`,这就是为什么在`message`函数中只有一个关闭段落标签。 function message(msg){ $('#chatLog').append(msg+'
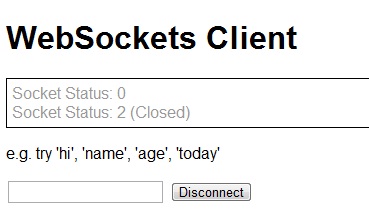
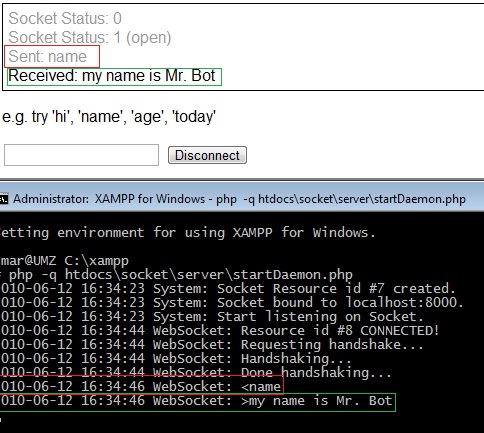
'); } ## 更多... 如果你一直按照操作做下来,那就已经成功了!我们已经设法创建一个基本的`HTML/CSS`模板,创建和建立WebSocket连接并保持用户的进程和连接。  ## 步骤七:发送数据 相较于用一个按钮去点击发送,我比较倾向于在用户回车的时候我们监听检测,并运行`send`函数。`13`是回车键的ASCII码值。 $('#text').keypress(function(event) { if (event.keyCode == '13') { send(); } }); 另外这是`send()`函数代码: function send(){ var text = $('#text').val(); if(text==""){ message('Please enter a message'); return ; } try{ socket.send(text); message('
Sent: '+text) } catch(exception){ message('
Error:' + exception); } $('#text').val(""); } 虽然上面的代码看起来丑爆了,但是实际上,我们在使用的时候,只需要: socket.send(); //Thanks JavaScript ## 步骤八:关闭Socket 关闭socket是非常简单的一件事:为我们的断开按钮附加一个点击事件就可以了!  $('#disconnect').click(function(){ socket.close(); }); ## 完整的JavaScript代码 $(document).ready(function() { if(!("WebSocket" in window)){ $('#chatLog, input, button, #examples').fadeOut("fast"); $('
Oh no, you need a browser that supports WebSockets. How about Google Chrome?
').appendTo('#container'); }else{ //The user has WebSockets connect(); function connect(){ var socket; var host = "ws://localhost:8000/socket/server/startDaemon.php"; try{ var socket = new WebSocket(host); message('Socket Status: '+socket.readyState); socket.onopen = function(){ message('
Socket Status: '+socket.readyState+' (open)'); } socket.onmessage = function(msg){ message('
Socket Status: '+socket.readyState+' (Closed)'); } } catch(exception){ message('
Error'+exception); } function send(){ var text = $('#text').val(); if(text==""){ message('
Please enter a message'); return ; } try{ socket.send(text); message('
Sent: '+text) } catch(exception){ message('
'); } $('#text').val(""); } function message(msg){ $('#chatLog').append(msg+'
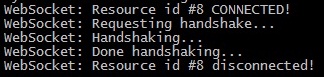
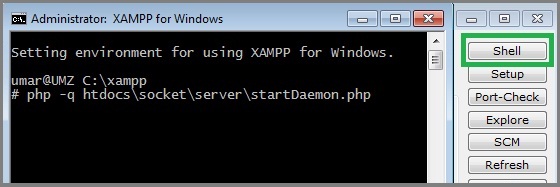
'); } $('#text').keypress(function(event) { if (event.keyCode == '13') { send(); } }); $('#disconnect').click(function(){ socket.close(); }); }//End connect }//End else }); ## 步骤九:运行WebSocket服务 这里我们需要用命令行访问。幸运的是,XAMPP有一个很方便的shell选项。在XAMPP控制面板上点击"Shell" 并输入: php -q path\to\server.php 现在你已经成功启动了WebSocket服务了!  ## 结束语 当页面载入后,一个WebSocket链接将会尝试建立(尝试修改代码让用户可以自己选择连接/断开)。然后,用户能够输入消息并从服务器返回消息。  ## 就这样了! 感谢阅读!我希望你能好好享受这篇教程!记住,尽管WebSockets非常的令人细分,但是它也有可能被抛弃。你可以关注[W3C WebSocket API](http://dev.w3.org/html5/websockets/)获取最新的消息。