代码高亮里面我个人比较偏爱Google Code Prettify这款,主要是比较喜欢它的样式,而且加载也非常的简单。由于更新了新版本,70大大写的Google Code Pretty插件使用起来就好像有点不太正常了。所以我根据自己的习惯重新写了这款插件,也叫Google Code Pretty,但是版本号升级成了2.0.0,希望不跟大大的重了吧。
如何使用?
Google Code Prettify是JavaScript前台渲染高亮插件,基本不占用后台资源。
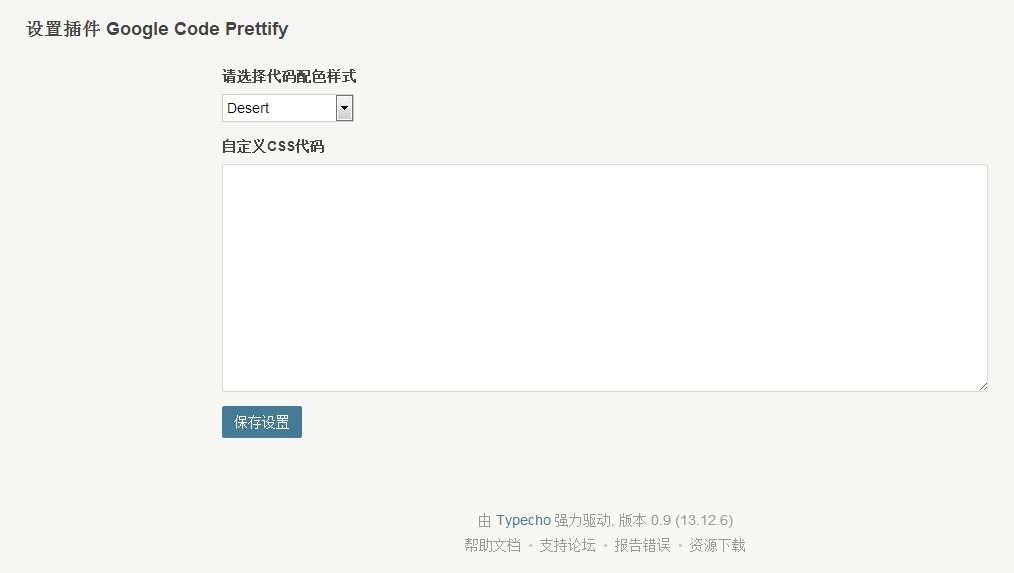
启用插件之后选择一款你们喜欢的样式就算启用成功了。
插件自带5款样式,虽然不像某插件自带三十多款样式,不过也基本算满足一些人的需求了。
后台设置同时非常温馨的自带了自定义CSS设置,如果对当前高亮样式不满意,可以在自定义CSS内DIY自己想要的样式。
效果预览



楼主,您的下载链接又挂了,能不能重贴下
@martixx 其实 Box 的是可以下载的,百度盘的也更新了下你试试。 https://pan.baidu.com/s/1XEhDAWd2zkPgwXzMJXToRg
@公子谢谢
请问博主,有没有办法在用Markdown写的时候就支持googlecodeprettify 而不是生成完了之后修改
<pre>标签,这样会多很长页面响应时间,而且是页面显示默认色再变成googlecodeprettify色,这样看上去有些别扭。试着修改typecho 里面的 pagedown.js 文件,但是无果。。
@vennwu 如果是编辑文章的时候需要 Markdown 实时高亮的话可以试试我写的这款插件:http://imnerd.org/lreditor-plugin-for-typecho.html 支持原生编辑器代码高亮。如果是在文章显示的话直接用这款插件好了,不需要修改
<pre>标签的,插件已经帮你自动改好了~插件已经激活了 但是发现没有加载css 和 js文件 不知道这是为什么呢?
@ranbo 主题里面是不是缺少了这句代码
没有这个钩子代码是没法加载插件代码的。
有啥方法能去掉每五行空一行么?我把list-style-type从none改成了decimal,加了margin-bottom:-20px,让每行更紧凑点,但是每五行都会空一行。。。个人不太喜欢
传送门:http://blog.kuroy.me/centos_xbt_tracker.html
@saya 那是你主题的问题,先把
margin-bottom:-20px;去掉,然后你在插件自定义CSS那里把下面这段补上:问题解决,thanks a lot~
大神,感觉这个插件很不错,有一个问题,就是安装了之后,调用的时候怎么吃代码?我用的标签式
代码,还请指教下,看了上面的评论,你说用Markdown来实现,这个我不懂,也请指点下,我在这里先谢谢了、@alinwei 你自己看看你的标签打了什么…简直不想吐槽你的笔误了…
@公子
好吧,抱歉,首先我还是要感谢你,能在百忙之中回复我。那我简单点说,就是调用的时候,采用
源码来调用,前端没什么变化。我上面说的吃代码,意思是,部分代码莫名的消失了。不知道我这样描述有问题没?@alinwei你先把你的pre标签改正确了看有没有问题,再给个bug的demo给我再说。
怡红公子~~链接失效了,抽空补个档吧。_
@dou.ms OK,改好了…操蛋的百度,操蛋的GFW…
百度云的连接诶挂了
@文艺青年 改好了…百度实在是太操蛋了…一个纯洁善良的插件的分享链接而已…(´Д`)
安装好没效果。还是吃代码哦
安装好了用什么标签用啊
@ True 你好,代码用<pre>标签包裹中就可以了,如果是Markdown语法的话最好使用Tab来包裹代码块。
@公子
代码被运行了啊。显示不出来呢?http://true-me.com/2014/1843.html
中间
@True 啊,看来我说的应该有问题,我实际测试了一下应该是要用<pre><code>代码</code></pre>两个标签包裹代码才行,要不你再试试?话说你不用Markdown书写么?用Markdown的话会很方便的~
@公子
我那加了还是没不行,你说的那个Markdown我后台打开的,没看出来和关闭有什么区别~!
@True 你看看你这段是怎么打的?我把评论的Markdown支持打开以后插件就自动解析高亮了~
@公子
没有哦。你这也有问题呢。评论没法上图,
你看截图完整的,这个
<li></li>被<div>吃了~!@True 汗,看来你对html还真是莫名的热情呢。评论这边不行是因为我之前没有允许评论中的<li>标签,所以Typecho帮我过滤掉了。我刚才试了一下,好像<pre><code>确实有你说的问题,但是我用Markdown语法是没有问题的。http://imnerd.org/test.html 你要么试试Markdown的语法?Markdown语法的代码块是用Tab的,具体可以看语法说明:http://wowubuntu.com/markdown/#precode
typecho贴代码右边的那个滚动条怎么去除呢?
@JoyChou 额,你看看CSS,是不是对pre标签设置了max-width?看看你主题的CSS代码吧,插件好像没有做这个设置的。
@怡红公子 typecho 默认就有那个滚动条的。
@JoyChou 默认的就是有做设置的,你看主题的style.css的37行的样子有一个 pre { max-height:400px; } 把这个去掉应该就没有问题了。
@公子 nice 3ks 我把那个pre都删除就ok了
@JoyChou 客气,解决了就好。
进来一个辣妈带着一正太一萝莉,由于人多需要等待, 只见辣妈从包里拿出一个iphone自己玩,一touch给萝莉玩, 到了小正太那没有了, 只见辣妈急中生智,拿起美甲店的计算器给小正太, 边给还边说: 你看妈妈对你多好,把最好的最大的给你,小的才给妹妹!
全家围在一起吃饭, 老妈突然说: 啊妹握筷子握到上头,以后嫁到很远去! 姐姐: 谁说的? 妈: 老人都这样说,你看妈也握到上头,嫁得多远啊… 弟弟突然把手一伸: 妈,你看我以后嫁多远啊?
你看飞机坏了
电视里在播放跳伞的节目。 儿子: 妈妈,你看飞机坏了。 妈妈: 哪里坏了? 儿子: 飞机里的叔叔阿姨都掉下去了。
我才叫你妈妈
妈妈昨天下午带孩子去公园玩,巧遇单位美女同事, 妈妈让孩子叫阿姨,孩子始终不叫, 同事抽筋的说: 要不你叫我妈妈吧,妈妈你会叫吗? 这时孩子很痛快的说了一句: 你要跟我爸爸睡觉,我才叫你妈妈! 尴尬一片。
就是因为你妈妈没死
小僵尸: 爸爸,他们嘲笑我是野孩子,没有妈妈。 你告诉我实话,妈妈是不是死了? 僵尸爸爸: 乖孩子,你妈妈没死。 小僵尸: 那我为什么从没见过妈妈? 僵尸爸爸: 就是因为你妈妈没死。
我想对你说三个字
老公有事,要外出一周,都出门了又退回来。 一脸依依不舍、含情脉脉的捧着老婆的手说: 宝贝儿,我想对你说三个字。 老婆一愣,以为会是 我爱你 ,正要感动他什么时候这么浪漫了。 结果老公说了三个大字: 老,实,点!
我肯定不会对你做什么的
酒吧里,一男一女聊的火热。 要散场的时候,男人对女人说: 我送你回去吧! 女人沉默了。男人见状, 马上解释道: 我肯定不会对你做什么的。 女人大怒: 不做什么还送我回去做什么?! 扇了男子一巴掌走了。
太小气的同事们啊,刚才一同事请吃夜宵,结果他悲剧的被老婆请回去了。 吃好后各自找理由推脱不想付款,我主动去付款,结果拿发票时刮开千元奖金 留下他们一脸黑线。老大爷真是好人呀…
最近老看到被老人讹的,想到了一个我高中的。 晚自习十点下课,开电瓶车回家撞到一个老大爷。 他一下摔路边田里了,我把他扶起来,说带他去看看。 老大爷一直说姑娘快走,我家就在这边上,我儿子不讲理:你快走,你快走 然后就木有然后了
今天和女友逛街,她吃烧烤能弄脏了嘴,我自告奋勇从她包里拿出餐巾纸帮她擦。 可当纸巾离她嘴巴还有零点一公分的时候我发现女友瞪圆了双眼。 仔细一看才发现是她的护垫! 周围路人憋成内伤,然后就没然后了
这个应该有
放长假回家,妈妈进门就问: 堵车没有? 我说: 没有! 妈又问我: 谈对象没有? 我说: 没有! 成绩及格没有? 我说: 没有! 妈说: 这个应该有! 我说: 这个还真没有! 妈生气了: 那你还好意思回来?
好心不得好报
儿子眼睛下边青了一块,妈妈很担心。听儿子说学校里有一个不讲 理的同学打的,就对儿子说:你要和他交朋友,把这块蛋糕拿去,送给他,和他握握手,表示一下友好。 第二天,儿子回来后,他的另一只眼下边青了一块。 母亲关切地问:这又怎么了? 儿子说:那家伙还想要蛋糕。
不错 虽然我没有用- -
@Kunr 这个算是挑衅么,恩哼…
@怡红公子
为什么要这么说
@Kunr 不用就不用呗,干嘛要说出来QAQ,好伤人心哇…
@Michael
@Kunr 嗯,开个玩笑,别当真…小盆友就是好玩啊哈哈
@怡红公子
‘小盆友’泥煤啊!
@Kunr ( ⊙ o ⊙ )啊!原来不是小盆友是小小盆友咩…明明就是00后的小盆友啊[对手指]…
@怡红公子
魂淡!
@Kunr 乖,摸摸头就好啦~ p.s. 你的博客评论虽然开了Markdown但是好像没有样式支持啊。
@公子
丢你块肥皂~
我来测试下,怎么搞的啊,这个,很是方便呢。。。
放出来哦~
@Mr.Q 嗯,再测试一会儿就可以放出来了,目前好像还有一点点BUG。
下载地址不见了~~~
@熠熠 有了…之前用了一插件搞得Markdown语法都没解析,汗!
好棒,我喜欢ORZ
@ccc 西西妹驾到!欢迎欢迎~
@Mr.Q 我来试试
@eleven 群主粗线了,恭迎大驾!
杀发;)
@Mr.Q 嘿嘿,谢谢支持!