之前用 WordPress 和 Typecho 的时候有个功能特别好用,那就是自定义首页。用户可以将某个页面指定成首页,而页面又可以通过自定义模板来个性化。最终达到了个性化首页的目的。这么棒的功能当然 Firekylin 也要支持啦,下面就和大家说说在 Firekylin 中如何实现个性化首页功能。
页面自定义模板
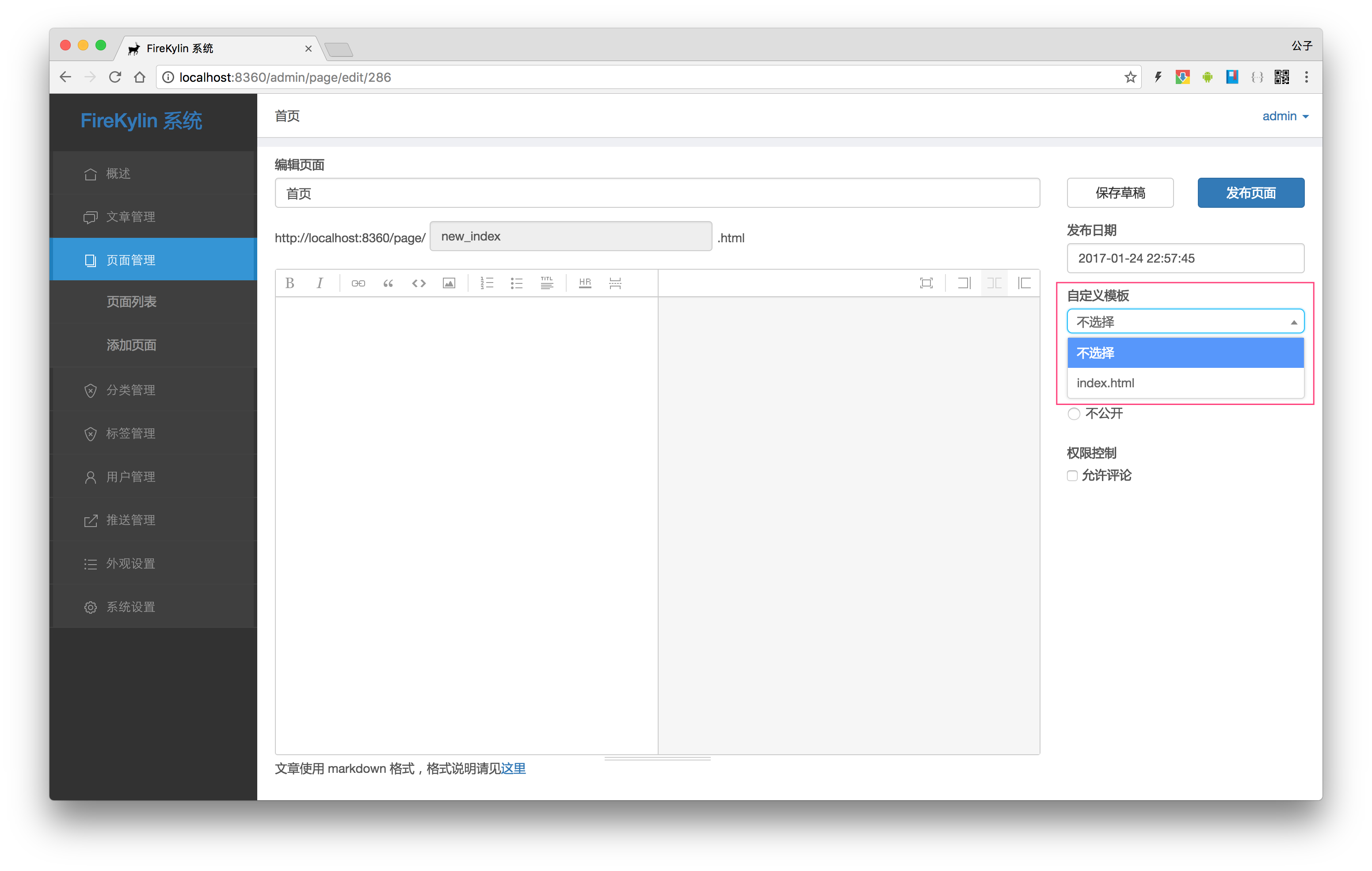
0.15.0 版本新增自定义模板的功能,将自定义模板放置在主题目录的 template 文件夹下,程序就会识别该自定义模板。模板的内容随意,可以是纯静态的 HTML 内容,也可以是 nunjucks 语法。后台新建页面右侧可以选择你设定的自定义模板,选择该模板之后程序就会使用它替换默认的 page.html 模板渲染该页面。

自定义网站首页
设置好自定义页面之后,在 设置-阅读设置 中可以选择某个页面作为首页。这样就完成了自定义首页的配置。设置了页面为自定义首页之后如果想要再次访问原来的首页,可以使用 xxx.com/post/list 地址来访问。
自定义错误页
是不是已经对 404 页面枯草的报错感到厌烦了?0.15.0 同时增加了自定义错误页的功能。在主题目录的 error 文件夹下,放置对应错误号的模板程序就会识别以该模板渲染错误页。例如 www/theme/firekylin/error/404.html 即是自定义 404 页面文件路径。
有了这些自定义功能,我相信爱折腾小伙伴的博客会越来越漂亮了。

我想问下FIREKYLIN和wordpress有什么不同吗,fFIREKYLIN在搬瓦工vps上搭建一下午,卡了好久
@15zsy 基本原理是一致的,只是一个是 PHP 的一个是 NodeJS 的。你可以将你的问题贴到 https://github.com/firekylin/firekylin/issues 上,看看大家能不能帮你解决。
js的博客系统? Firekylin
牛B啊!原来你在整这个,人气好高了都~0o0 可惜我是js盲,node只在vps上摆弄过一次。。这个有啥特色不?
@羽中 哈哈,谢谢羽中大大捧场~ js 很简单的,会弄 PHP 感觉一会儿就能学会。有一个推送功能,支持同程序之间相互推送文章,支持申请投稿,算是特色吧,其它的基本上都在照着 Typecho 的功能抄着 =w=
@公子@公子原来如此!@_@ 抽空我一定得试试~