一般说来 SPA 的项目我们只要启一个静态文件 Server 就可以了,但是针对传统项目就不一样了,一个项目会依赖很多服务端程序。之前我们的开发模式是在一台开发机上部署开发环境,所有人都在这台开发机上使用 Samba 连接开发。老式开发是没什么问题的,但是前端因为引入了编译流程,增加了 Webpack 打包构建的行为,当多人共同开发的时候经常会因为内存爆满进程被杀导致打包失败。痛定思痛后为了解决这个问题,我决定将 Docker 引入我们的开发环境,通过将开发环境本地化来解决这个问题,所以有了本文。
本文内容主要是我之前分享的文字版,若想看重点的话可以看之前的 Slide:
Why Docker?
普通的 Web 服务一般都会依赖很多程序,例如 PHP, MySQL, Redis, Node 等等。正常情况下我们会去手动安装这些程序来配置服务需要的环境,这样会带来几个问题:
- 同一环境不同的服务依赖同一个软件的不同版本,经典的例如 python2 和 python3, 本地 Mac 上是 PHP7,但是服务只能支持 PHP5.6。
- 同一环境不同的服务可能会修改同一份文件,例如系统的配置,Nginx 的配置等,都会造成影响。
- 同一服务在多台机器上部署需要手工操作,导致大量的人力成本浪费。
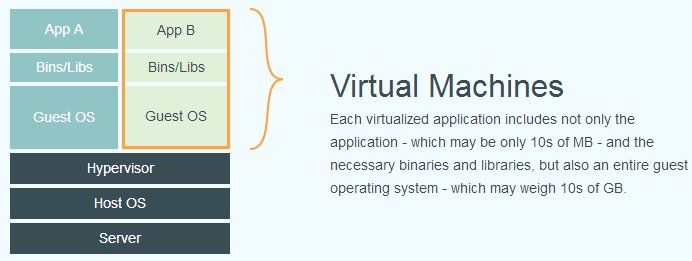
这样逐个的安装软件实在是太麻烦了,所以大家就想干脆就直接把整个系统打包好放到机器上得了,于是就出现了虚拟机技术。这样做能保证系统环境的稳定以及重复的手工操作可以避免,但是也同样会带来一些问题:
- 打包后的虚拟机文件包含系统镜像所以特别大。
- 打包后的虚拟机文件包含系统镜像所以服务需要等待系统启动成功之后才能启动。
- 打包过程无法实现自动化。
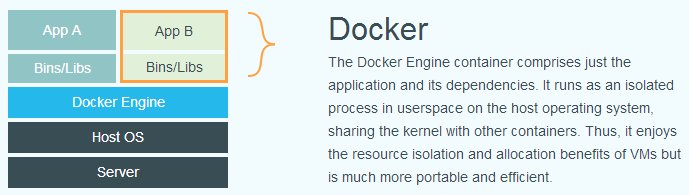
针对第三点,后来出现了 Vagrant 使用 vagrantfile 的形式将镜像构建脚本化从而实现自动化的功能,不过其它两点没有解决。所以后来就出来了系统之上的进程级别虚拟化技术 —— Docker。它为我们带来了以下几个优点:
- 不需要打包系统进镜像所以体积非常小
- 不需要等待虚拟系统启动所以启动快速资源占用低
- 沙箱机制保证不同服务之间环境隔离
- Dockerfile 镜像构建机制让镜像打包部署自动化
- Docker hub 提供镜像平台方便共享镜像
以下是 VM 和 Docker 技术的具体区别,可以看到 VM 是打包了 Guest OS 进入镜像中的,而 Docker 是直接基于宿主系统虚拟化的实例。


Docker 基础
Docker 支持 Windows/Linux/Mac/AWS/Azure 多种平台的安装,其中 Windows 需要 Win10+,Mac 需要 EI Captain+。Docker 是一个 C/S 架构的服务,安装好 docker 之后需要启动 docker 软件后才能使用 docker 命令。
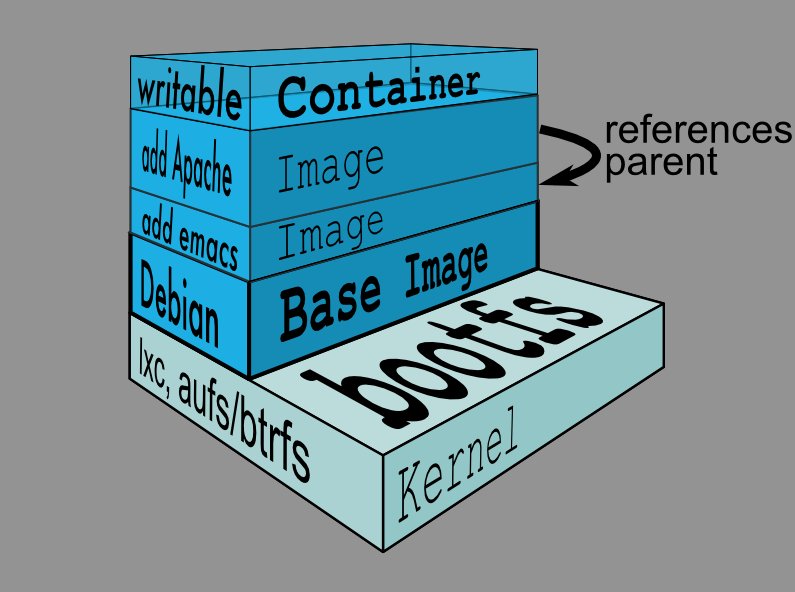
Docker 主要有 Dockerfile, Image, Container, Repository 四个基本概念。通过 Dockerfile 我们可以生成 Docker Image(镜像)。自己制作的镜像可以上传到 Docker hub 平台,也可以从平台上拉去我们需要的镜像。当镜像拉到本地之后,我们就可以实例化这个镜像形成一个 Container(实例) 了。一个简单的镜像启动的命令是:
$ docker run [组织名称]/<镜像名称>:[镜像标签]
其中除了镜像名称,其它的都是可选参数。组织名称不填默认为 library,镜像标签不填则默认为 latest。例如经典的启动一个 Hello World 镜像的过程如下:
可以看到当我实例化 hello-world 这个镜像的时候,docker 发现本地没有这个镜像会先去 Docker hub 远端拉取镜像,如刚才说的,默认是 latest 标签。拉取后就会实例化执行入口命令了。我们除了可以使用 Docker hub 查找我们需要的镜像之外,也可以使用 docker search命令来查找。16年的一篇文章显示,Docker hub 上的镜像包总量已经超过40万了,并且以每周4-5k的速度增长着。
下面我们就来看看如何运行一个 Nginx 容器实例:
$ docker run \
-d \
--rm \
-p 8080:80 \
-v "$PWD/workspace":/var/www/hello.world \
-v "$PWD/hello.world.conf":/etc/nginx/conf.d/hello.world.conf \
nginx
使用 docker run 命令就能启动一个实例了,其中 -p 表示将本机的 8080 端口映射到镜像实例内的 80 端口,而 -v 表示将本地的 $PWD/workspace 文件夹映射到镜像实例里的 /var/www/hello.world 文件夹,后面的同理。最后再指定一下镜像名称,就能完成一次 Nginx 实例的启动了。此时访问 http://hello.world:8080 即可看到效果。
**注:**千万不要在容器实例中存储内容,实例销毁时实例内的所有内容都会被销毁,下次启动的时候又是全新的实例,内容不会保存下来。如果需要存储服务需要使用挂载卷或者外部存储服务。
Dockerfile
Dockerfile 是 Docker 比较重要的概念。它是 Docker 创建镜像的核心,它的出现给 Docker 提供了两大好处:
- 文本化的镜像生成操作让其方便版本管理和自动化部署
- 每条命令对应镜像的一层,细化操作后保证其可增量更新,复用镜像块,减小镜像体积

Dockerfile 的一些编写规则主要如下:
- 使用#来注释
- FROM 指令告诉 Docker 使用哪个镜像作为基础
- RUN 开头的指令会在创建中运行,比如安装一个软件包
- COPY 指令将文件复制进镜像中
- WORKDIR 指定工作目录
- CMD/ENTRYPOINT 容器启动执行命令
RUN 和 CMD/ENTRYPOINT 都是执行命令,区别在于 RUN 是在镜像构建过程中执行的,而 CMD/ENTRYPOINT 是在镜像生成实例的时候执行的,类似于 C/C++ 语言的头文件的正常代码的区别。而且后者在一个 Dockerfile 文件中只能有一个存在。CMD/ENTRYPOINT 的区别除了在写法上有区别之外,还有在 docker run 命令后增加 CMD 参数的情况下有区别(CMD会被复写)。一般建议使用 ENTRYPOINT 会更方便点。一个简单的 Node 命令行脚本的 Dockerfile 文件如下:
FROM mhart/alpine-node:8.9.3
LABEL maintainer="lizheming <i@imnerd.org>" \
org.label-schema.name="Drone Wechat Notification" \
org.label-schema.vendor="lizheming" \
org.label-schema.schema-version="1.1.0"
WORKDIR /wechat
COPY package.json /wechat/package.json
RUN npm install --production --registry=https://registry.npm.taobao.org
COPY index.js /wechat/index.js
ENTRYPOINT [ "node", "/wechat/index.js" ]
这里我认为依赖是比较固定的,没有代码修改那么频繁,所以将其提前了。最终保证了所以越稳定的变化的命令至于上层,保证了每层打包出来的 Layer 能够尽可能的复用,而不会徒增镜像的大小。最后我们使用如下命令就可以完成一个 Docker 镜像的构建了:
$ docker build lizheming/drone-wechat:latest
参数和 docker run 是一样的。构建完成之后就可以开心的 push 到 Docker hub 上啦~
Docker Compose
以上我们说了下如何启动一个服务,但是我们都明白一个完整的项目肯定是不止依赖一个服务的,而 Docker 镜像的 ENTRYPOINT 只能设置一个,所以难道我们要使用 docker run 命令手动创建 N 个容器实例吗?为了解决这个问题,Docker Compose 就瞬时出现了。Docker Compose 是一款容器编排程序,使用 YAML 配置的形式将你需要启动的容器管理起来,免去我们需要多次执行 docker run 命令的烦恼。
Docker Compose 是使用 Python 开发的,它的安装非常的简单,直接 pip install docker-compose 就好了。安装完成之后分别使用 up 和 stop 命令可以启动和停止服务。一个简单的 docker-compose.yaml 配置文件大概如下:
version: "2"
services:
nginx:
depends_on:
- "php"
image: "nginx:latest"
volumes:
- "$PWD/src/docker/conf:/etc/nginx/conf.d"
- "$PWD:/home/q/system/m_look_360_cn"
ports:
- "8082:80"
container_name: "m.look.360.cn-nginx"
php:
image: "lizheming/php-fpm-yaf"
volumes:
- "$PWD:/home/q/system/m_look_360_cn"
container_name: "m.look.360.cn-php"
Docker Compose 的另外一个好处就是能够帮我们处理容器的依赖关系,在每个容器中会将容器的 IP 和服务的名称使用 hosts 的方式绑定,这样我们就能在容器中直接使用服务名称来接入对应的容器了。例如下面这个 Nginx 配置中的 php:9000 就是利用了这个原理。
server {
listen 80;
server_name dev.m.look.360.cn;
charset utf-8;
root /home/q/system/m_look_360_cn/public;
index index.html index.htm index.php;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
fastcgi_pass php:9000;
#fastcgi_pass unix:/tmp/fcgi.sock;
fastcgi_index index.php;
}
Docker 相关
基于 Docker 容器虚拟化技术除了以上说的解决部署环境之外,还有一些其它的优点,例如:
- 基于 Docker 的 CI 持续集成和 CD 持续支付
- 基于 Kubernetes, Docker Swarm 的集群弹性扩容和缩容
CI/CD 对于现在的敏捷开发是非常重要的,自动化任务帮助我们节省很多不必要的开发时间浪费,具体可查看我之间的文章《基于Docker的CI工具》。而 k8s 和 Docker Swarm 带来的弹性扩容和缩容让业务不在为流量问题而头疼。通过监控报警设置当出现峰值的时候自动扩容抗压,当出现低谷的时候自动去除多余的容器来节省成本,同时也将多余的资源给其它服务使用。

公子哥,几年前知道你。想不到你的博客还坚持这么好。我想问下,你的那个typecho的json插件,有提供小程序端吗?拜谢。
@V2er 哈哈,谢谢夸奖,插件提供的就是 JSON 接口,所以小程序端应该是可以直接用的,你试试~
逻辑清晰,语言流畅,排版美观。
好文!
@Jclyn 同学,皮这一下你很开心么→_→
最近也在学习docker,对我很有帮助。
@Flicker嗯,大家一起互相学习~
感谢分享!已推荐到《开发者头条》:https://toutiao.io/posts/usmggf 欢迎点赞支持!
使用开发者头条 App 搜索 253319 即可订阅《怡红院落》
收藏了,赞赞。
我觉得代码不应该放在镜像里,而是使用 volumn 来挂载代码,镜像应该是一份干净的配置环境。
@gb 嗯,我在文章的示例里是通过 volume 去挂载工作目录的。但是这个也不能说绝对,得区分场景,有些情况就是需要打包进去,比如说:
博主写的很清晰,话说博主的终端真好看
@ihoey 谢谢夸奖,终端就是 oh-my-zsh 然后加上了两个类似 fish 的插件:
推荐你也装一下,很好用的~
@公子
好的谢谢,麻烦问下你终端前面的
lizheming @ Coder-Mac in ~ [13:26:01]这个是怎么配置的呢@ihoey 这个是用了 ys 这个主题后就自带了,具体怎么配可以看看主题文件的第49行
@公子
好的,我先看看,太感谢了
@ihoey 不客气~