
75CDN 是一个由奇舞团维护的静态资源托管平台,创立至今已经稳定运行了两年多的时间。近期我们增加了 ES Module 的支持,成为国内首个拥抱 ES Module 服务的静态资源库。
ES Module 是 ES6 中提出的规范,用于让 JavaScript 实现 import 导入模块的功能。其又细分为静态 import 和动态 import 两个特性,目前浏览器的支持情况如下:
| 浏览器 | 静态 import | 动态 import |
|---------------------|-------------|-------------|
| Chrome | 61+ | 63+ |
| Chrome For Android | 67+ | 67+ |
| Firefox | 60+ | 不支持 |
| Firefox For Android | 60+ | 不支持 |
| Safari | 10.1+ | 11.1+ |
| iOS Safari | 10.3 | 11.2+ |
| Edge | 16+ | 不支持 |
注: 数据来源于 CanIUse
开启 ESM
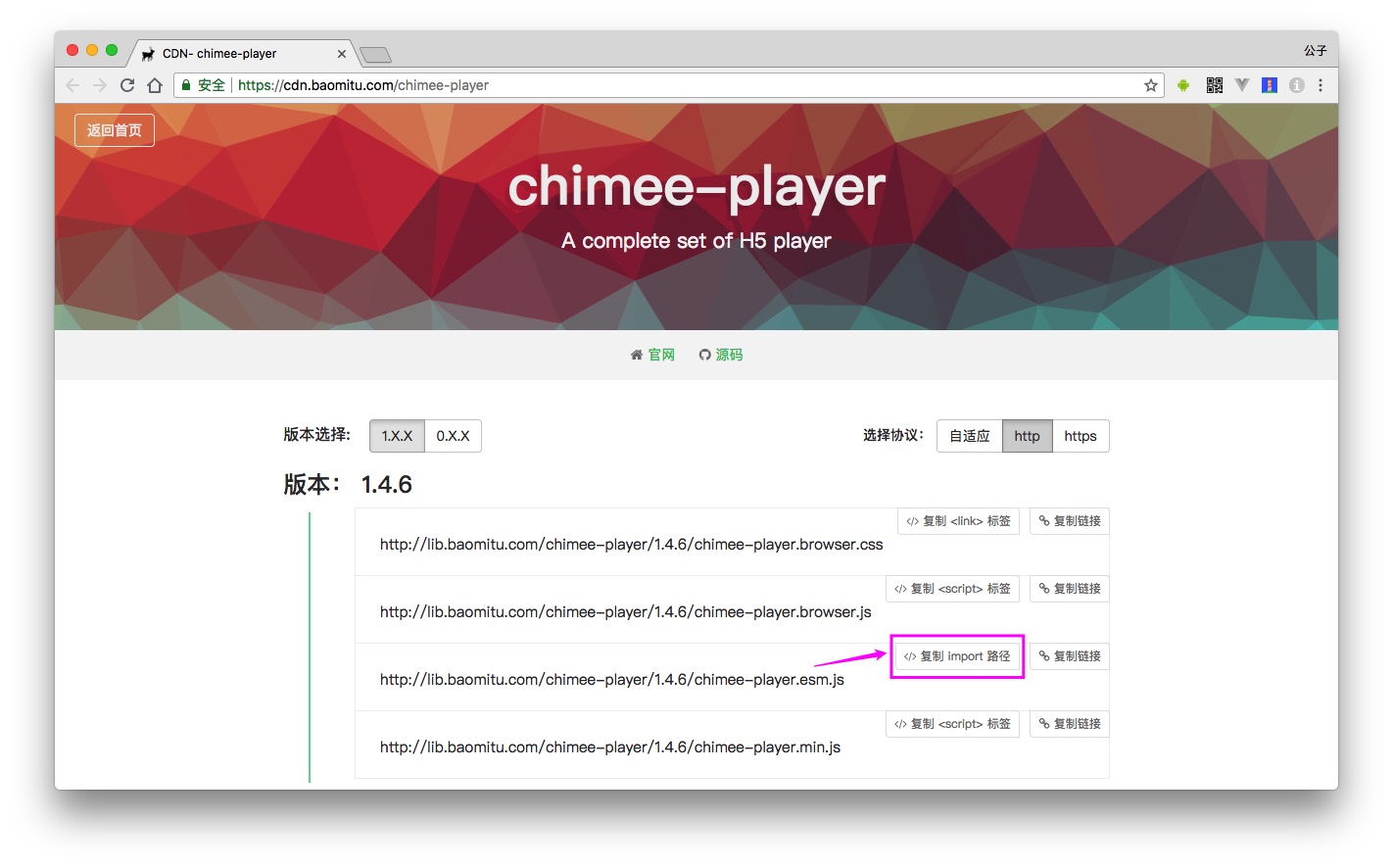
由于目前不是所有的库都支持 ES Module 形式引入,75CDN目前是针对.mjs,esm.js 和 esm.browser.js 结尾的模块开启了 ES Module 的显示。对于符合要求的文件,我们会将“复制 <script> 标签”功能升级为“复制 import 路径”,如下图所示:

点击“复制 import 路径”按钮即可获得 import 导入的 JS 代码,例如:
import chimeePlayer from "//lib.baomitu.com/chimee-player/1.4.6/chimee-player.esm.js"
当然如果你确定当前库是支持 ES Module 引入的,却没有显示“复制 import 路径”,也可以自行拼接格式,或者直接向我们反馈,确认无误后我们会立刻增加相关的支持。
ESM 的使用
对于使用了 ES Module 的 JS 入口文件,在 HTML 中需要使用 <script type="module"> 来引入。同时对于不支持的情况可以使用 <script nomodule> 来进行降级处理。由于在支持 ES Module 模块导入的时候不会执行该脚本,而不支持的情况会对 type 值非 text/javascript 的引入忽略,从而达到了平滑兼容的效果。下面是个简单的例子:
// index.html
<div id="wrapper"></div>
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
// main.mjs
import chimeePlayer from "//lib.baomitu.com/chimee-player/1.4.6/chimee-player.esm.js"
new chimeePlayer({
src: 'http://cdn.toxicjohann.com/lostStar.mp4',
wrapper: '#wrapper',
autoplay: true,
})
注意细节
- 模块内可以使用
import.meta获取当前模块的加载路径 - 目前 import 路径仅支持本地路径(相对路径和绝对路径)和URL形式
- 同一模块多次引入只会执行一次
- 引用资源需要支持 CORS 跨域头
后记
75CDN 已经两周年了,除了给大家带来了 ES Module 等 Web 新特性之外,我们还会为大家带来更稳定的服务以及更多使用的功能,请大家多多支持!
参考资料:

@965ys 谢谢提醒,因为博客的主题是七八年前做的了,那个时候还没 75CDN 呢~ 看了下好像就一个 jQuery,已经改啦~
为啥你自己的博客都不用75CDN
文章不错非常喜欢